
未経験からエンジニア転職を目指しています。
少しでも選考通過率を上げるために、どういった準備や対策しておく必要があるのでしょうか?
こういった疑問にお答えします。
この記事を書く私は、元ホテルマンの現役エンジニアです。
アラサー・文系・未経験から7か月でWeb系自社開発企業にエンジニア転職いたしました。
転職までの全行動はこちらの記事にまとめております↓↓
この記事では100社以上に応募し内定を獲得した経験から、未経験からエンジニア転職を成功させるためにやるべきことをまとめました。
今回紹介するものは、全て私も実践し、未経験からWeb系エンジニア転職するためには当たり前のものばかりです。
内容的には「評価を下げないためにやっていて当たり前のこと」かと思いますが、意外と出来ていない方が多いので、しっかりと準備して採用側の印象を下げないようにしましょう。
私と同じく、未経験からWeb系エンジニア転職を目指す方は、ぜひ最後までご覧ください。
今だけのお得情報【2025年最新】
【ご報告】テックキャンプの公式アンバサダーに就任いたしました!

当ブログ経由でテックキャンプ「エンジニア転職コース」を受講すると…
\なんと受講料が【5万円OFF】に!/
公式アンバサダー限定の「紹介コード」を特別にご用意しました。
紹介コードの利用で、どこよりも安くテックキャンプを受講できます。
さらに!僕の紹介コード経由で受講が確定した方には、
実際に僕が内定をもらった時に使ったテンプレートなど、豪華4大特典も無料でプレゼント!
- Web系自社開発企業に内定した際の「履歴書テンプレート」
- 同じく内定時の「職務経歴書テンプレート」
- 不安や悩みをその場で解決する「個別ZOOM相談(1回)」
- いつでも聞ける「2ヶ月間のチャット相談」
この特典内容は他のどこにも公開していません。
これからエンジニア転職を目指すあなたにとって、かなり有利なスタートを切れるはずです。
期間限定で尚且つ、数に限りがありますので、「あとで受講しよう」と思っていると、特典が終了する可能性もあります。
このタイミングを逃さず、まずはLINEで紹介コードを受け取ってください!
受講に迷っている方の無料相談も行っておりますのでお気軽にどうぞ!
\受講料5万円OFF!/
①:githubの草を生やす
githubの草を生やすとは?
githubのプロフィールページに「Contributions calendar」という、過去の活動量を可視化できるカレンダーがあります。
リポジトリー対してコミットを行ったりすると活動日した日に緑のブロックが増えていくのですが、この緑色を増やしていく作業をエンジニア界隈で「草を生やす」といいます。

githubに草を生やすには?
プルリクエストを作成したり、ブランチへコミットを行うと草が生えます。
草が生える条件に関しては、こちらのgithubの公式ページをご確認ください。
なぜ、githubに草を生やすのが重要なのか?
エンジニア転職ではgithubアカウントの提出を求められることがほとんどです。
活動の足跡が「Contributions calendar」として可視化されるため、ここがスカスカだと「こいつコード全然書いてないな」と見られます。
企業側から少しでも評価を下げないためにも、エンジニア転職を決めた日からコツコツを草を生やしていくことが大事です。
githubの草生やしはエンジニア転職では定番の施策
エンジニアの転職希望者が全員やっているかは別として、全員知っている常識レベルの対策になりますので、評価を下げないためにもコツコツ草を生やしていきましょう。
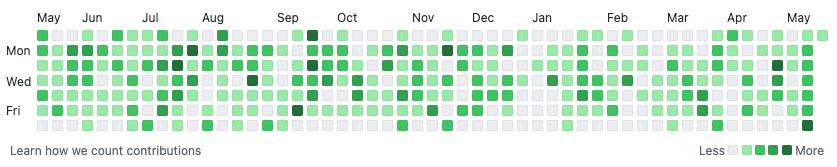
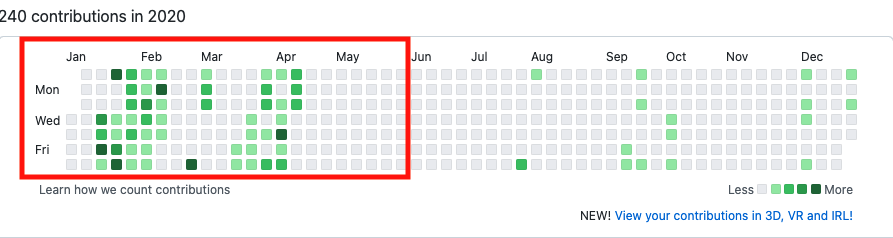
ちなみに私が内定をもらった当時(2020年5月)の、草の状況はというと…

前半はかなり意識しておりましたが、後半転職活動が忙しくなり、スカスカになってきました。
正直これくらいでも内定はもらえますが、少しでもやる気を見せるためにも転職活動中は頑張って毎日草は生やしていきたいところです。
私の場合は、忙しい時は草を生やすために、適当に一文を修正したり、コメントを追加したり、内容はかなり薄かったですが、頑張ってコミットを行っていました。笑
githubのアカウントを持っていない方は、まずこちらからアカウントを作成して、今日から少しづつ草を生やしていきましょう。
②:オリジナルアプリを制作する
オリジナルアプリを制作する理由
理由は、2つあります。
理由1つめ
1つ目は企業からの評価が下がるのを防ぐためです。
オリジナルアプリは制作しなくても転職できるかと思いますが、今ではオリジナルアプリを制作する転職者が一般的になっているため、最低でも1つは制作した方が良いかと思います。
理由2つめ
オリジナルアプリがあることで、企業側に自分のスキルを証明しやすく、完成度が高ければかなりプラスに働くからです。
私のオリジナルアプリの場合そこまでレベルの高いものではなかったため、スキルを高く評価されたという実感はなかったのですが、面接などでは、オリジナルアプリ関連の質問は多く聞かれました。
そのため、採用側としてもオリジナルアプリの出来栄えや、取り組みに関しては評価項目として重要視しているポイントの1つなのではないかと思います。
オリジナルアプリを制作する際の注意点
オリジナルアプリ制作にこだわり過ぎて、いろんな機能をつけたり、流行りの技術を盛り込んだりと制作に時間を掛けてしまう人がいますが、僕的には、オリジナルアプリ作りは以下のような考えで良いかと思います。
- あまり背伸びして作り込まない。
- 今のスキルで作れるものを意識。
なるべく「転職のための勉強」に時間をかけず、今のスキルでサクッと転職した方が、長い目で見た時に、成長速度的にも時間的にも効率が良いです。
私の場合は、オリジナルアプリは約2週間で作成し、実際にこれをポートフォリオとして転職活動を行っていました。
③:オリジナルアプリの表示速度を最適化する
これは結構疎かになりがちなのですが、以下の理由から表示速度は最適化しておく必要があります。
- 多くの転職希望者がいる中で、忙しい採用担当者の方がサイトを見ないorサイトから離脱するということを避けるため
- オリジナルアプリが実際に多くの人に使われると想定した時に、サービスとしてのユーザビリティの観点から評価が下がるのを避けるため
特に無料のサーバーやherokuを使う場合は気をつけましょう。
私はherokuを使ってオリジナルアプリを公開していましたが、無料版のherokuは30分ごとに使っていなければwebサーバーがスリープしてしまいます。
次回起動時に時間がかかってしまうため、スケジューラを使って定期的にリクエストを送り、スリープしないように設定しておりました。
細かいことですが、少しでもマイナス評価は避けるためにも、有料サーバーを契約するなど、やれることはやっておきましょう。
④:githubのREADMEを充実させる
こちらはやっている人が少ない印象です。
そのため、しっかりやっていると評価に繋がりやすかと思います。
READMEとは?

READMEとは一言で言うと、リポジトリの概要や機能などを説明する説明書のようなものです。
オリジナルのアプリや制作物を作成したら、こちらのREADMEもしっかりと記述しましょう。
READMEを記述する理由
READMEを書く理由は、制作物の概要を一目で伝えることができるので、機能やこだわりなどを記すことで、時間がない採用担当者の方にもスキルを伝えやすいからです。
READMEの書き方
特に決まりはありませんが、私の場合は以下を記述しておりました。
- サイトURL
- この制作物を作った背景
- 使用した技術
- 機能の説明
- こだわりや工夫した点
- データベース設計
ポイントはサイトURLを開かなくても、READMEを見ただけで機能やスキルが伝わるように記述することです。
READMEの書き方については、こちらの記事が参考になります。
最後に
作成したgithubアカウントやオリジナルアプリは、転職エージェントにも登録し、企業の採用担当者が見れる状態にしておきましょう。
転職エージェントを利用してみると分かりますが、実務未経験でも自分が思っている以上に、自分のスキルや経験は企業に評価されることに驚くはずです。
しっかりとスキルをアピールできれば、実務未経験でも企業からのオファーやスカウトはたくさん届くようになりますので、転職エージェントにも忘れずに登録を行いましょう。
以下の記事で未経験のエンジニア転職に強いIT転職エージェントをまとめました。
全て無料で利用できるので、ぜひ利用してみてください。
今だけのお得情報【2025年最新】
【ご報告】テックキャンプの公式アンバサダーに就任いたしました!

当ブログ経由でテックキャンプ「エンジニア転職コース」を受講すると…
\なんと受講料が【5万円OFF】に!/
公式アンバサダー限定の「紹介コード」を特別にご用意しました。
紹介コードの利用で、どこよりも安くテックキャンプを受講できます。
さらに!僕の紹介コード経由で受講が確定した方には、
実際に僕が内定をもらった時に使ったテンプレートなど、豪華4大特典も無料でプレゼント!
- Web系自社開発企業に内定した際の「履歴書テンプレート」
- 同じく内定時の「職務経歴書テンプレート」
- 不安や悩みをその場で解決する「個別ZOOM相談(1回)」
- いつでも聞ける「2ヶ月間のチャット相談」
この特典内容は他のどこにも公開していません。
これからエンジニア転職を目指すあなたにとって、かなり有利なスタートを切れるはずです。
期間限定で尚且つ、数に限りがありますので、「あとで受講しよう」と思っていると、特典が終了する可能性もあります。
このタイミングを逃さず、まずはLINEで紹介コードを受け取ってください!
受講に迷っている方の無料相談も行っておりますのでお気軽にどうぞ!
\受講料5万円OFF!/