こんにちは、コウダイです。
この記事では私の実体験に基づいて、プログラミング未経験の状態から7ヶ月でWeb系自社開発企業のフルリモートエンジニアに転職するまでに行動したことをまとめました。
かつての私のようにプログラミング未経験の状態からWeb系エンジニアへの転職を目指している方に向けて書いています。
エンジニアになるまでの過程で心が折れそうになったり、少し遠回りした部分もありますが、私の経験が今後未経験からエンジニア転職を目指している方の参考になればと思い、私がエンジニア転職を成功させるまでの全過程をまとめました。
本記事の内容
- プログラミング未経験の状態から本当にエンジニアになれるのか?
- エンジニアに転職するために何を学習してどのように行動すれば良いのか?
- エンジニア転職を成功させるためのポイントは何か?
エンジニアになる前は、上記のような不安や悩みを抱えていましたが、エンジニアに転職すると決めてから7ヶ月間行動を続けたことで、目標としていたエンジニア転職を果たすことができました。
周りにはとんでもないスピードで未経験からエンジニアになった方はたくさんいるため、私のやり方は最速、最短ではないかもしれません。
しかし、元ホテルマンの私でも未経験の状態から30歳でWeb系自社開発企業(マザーズ上場)のフルリモートエンジニアへ転職することが出来きました。
この記事が私のようにプログラミング未経験の状態からからエンジニアへの転職を目指している方の励みになれば嬉しいです。
いくら学習してもエンジニアに本当になれるのか先行きが不安で仕方なかったかつての私が読みたかった内容ですので、最後までお付き合いいただけたら幸いです。
今だけのお得情報【2025年最新】
【ご報告】テックキャンプの公式アンバサダーに就任いたしました!

当ブログ経由でテックキャンプ「エンジニア転職コース」を受講すると…
\なんと受講料が【5万円OFF】に!/
公式アンバサダー限定の「紹介コード」を特別にご用意しました。
紹介コードの利用で、どこよりも安くテックキャンプを受講できます。
さらに!僕の紹介コード経由で受講が確定した方には、
実際に僕が内定をもらった時に使ったテンプレートなど、豪華4大特典も無料でプレゼント!
- Web系自社開発企業に内定した際の「履歴書テンプレート」
- 同じく内定時の「職務経歴書テンプレート」
- 不安や悩みをその場で解決する「個別ZOOM相談(1回)」
- いつでも聞ける「2ヶ月間のチャット相談」
この特典内容は他のどこにも公開していません。
これからエンジニア転職を目指すあなたにとって、かなり有利なスタートを切れるはずです。
期間限定で尚且つ、数に限りがありますので、「あとで受講しよう」と思っていると、特典が終了する可能性もあります。
このタイミングを逃さず、まずはLINEで紹介コードを受け取ってください!
受講に迷っている方の無料相談も行っておりますのでお気軽にどうぞ!
\受講料5万円OFF!/
未経験からでもエンジニアになれるのか?
プログラミング未経験からでもしっかりとスキルを身につけることができれば、絶対にエンジニアに転職することはできます。
よくエンジニア不足と聞きますが、私自身も転職活動を通じて実際にエンジニア不足を実感する機会が多々ありました。
実務未経験の私でもたくさんのオファーもいただきましたし、上場している私の会社でさえエンジニア不足で常に求人をかけている状態です。
しっかりとスキルを習得さえすれば未経験からでも絶対にエンジニアに転職できると断言できます。
具体的に転職に必要なスキル感としては「一人でwebアプリケーションを作れるレベル」が最低ラインかと思います。
まずはここのスキル習得を目指して頑張りましょう。ここに関しては後ほど詳しく解説します。
コロナ禍での未経験者のエンジニア転職の影響は?
コロナ禍でのエンジニア転職の影響はほぼないと思っています。
2020年4月に初めて緊急事態宣言が出された際に私は転職活動真っ只中でしたが、転職活動に影響するほど求人数が減ったということは無かったからです。
コロナによる緊急事態宣言直後は、大手企業や採用に慎重な企業は未経験エンジニアの採用を控えるという動きはありましたが、エンジニア転職市場ではその影響を感じさせないほど潤沢な求人がありました。
そのため、コロナが転職活動に与えた悪影響はほとんど感じたことは無かったです。
実際に私が内定をいただいたのも緊急事態宣言中の2020年5月でした。
未経験からの自社開発企業への転職は難しいと考えている方へ
未経験でも自社開発企業に転職は絶対にできます。
よく未経験からWeb系の自社開発企業への転職は難しいと聞くのですが、私は出来ました。
そして私のポートフォリオはかなりしょぼかったです。スキルも学歴も高くなく年齢もアラサーと言われる年齢でした。
求人は無限にあり、転職は企業とのマッチングです。自分の持つ強みやスキルに必ずマッチする企業があるため、諦めなければチャンスがあります。妥協するかしないかの違いだけです。
その際になかなか内定をいただけないことで精神的に不安になることがあるかと思います。私も全く内定をいただけず精神的にかなり不安になる時期がありました。
周りの知人がどんどん内定をいただく中で気持ちが焦ってしまい、とりあえず適当な企業に入ろうかと思っていました。
しかし、諦めずに行動を続ければ自分の望む就職先に入ることは絶対に可能です。それは自社開発企業でも同じです。
未経験からエンジニアに転職するまでにやったこと
ここからが本題となりますが、実際に私がエンジニア転職を成功させるまでに行ったことを紹介していきます。
1.プログラミングスクールに申し込む
2019年9月、私は自由な働き方をしたいと思いプログラミングを勉強してエンジニアになろうと決めました。
そこから独学かプログラミングスクールに通うか迷いましたが…
- 29才という年齢的に最短でプログラミングを習得したい
- やり切るためには環境を変える必要がある
- お金を払ってスクールを受講することで、後戻りできない状況を作り自分を追い込みたい
上記のように考え、プログラミングスクールに通うことに決めました。(ちなみにこの時すでに前職を退職しており無職の状態です。)
プログラミングスクールの選考基準
2019年当時、プログラミングスクールはたくさんありましたが、ホームページやクチコミを見てTechAcademy (テックアカデミー)とTECH::CAMP(テックキャンプ)にスクールを絞りました。
私がスクールを決める際の条件にしていたのは下記です。
スクールの選考基準
- 転職保証がある
- 卒業生の転職実績がある
- メンターが親切で質が高い
- クチコミや評判が良い
テックアカデミーとテックキャンプの無料カウンセリングにも参加し、上記の条件と合致するかを確認した上で結果的に教室での受講ができるテックキャンプを受講することに決めました。
理由は、自分の性格上すぐに理由を付けてサボったり、楽をしようとしてしまうため、やり切るための学習環境としてテックキャンプが一番良いかと思ったからです。
テックキャンプに決めた理由
- 毎日同じ時間(10時〜22時)に教室で学習を行う環境に身を置くことでやらざるを得ない状況を作る
- 他の受講生と同じ教室で学習することで競争意識を持って学習ができる
お金を払ってやるからには自分を追い込み圧倒的に成長できる環境で学習したいと思いました。
もし未経験からプログラミングスクールを受講する際には、自分がスクールに求める条件を明確にした上で無料カウンセリングは必ず活用した方が良いと思います。スクールの雰囲気を知れる他、エンジニア転職などについてのお話をお聞きできます。
いずれも無料でカウンセリングを受けられるため、エンジニアを目指す方はとりあえず受けておくのをおすすめします。
- TECH::CAMP(テックキャンプ)
転職できなかったら全額返金&14日間の返金保証付き
>> 無料カウンセリングのお申し込みはこちら
- TechAcademy(テックアカデミー)
現役エンジニアがメンターということでメンターの質が高い。完全オンライン。
>> 無料カウンセリングのお申し込みはこちら
※更新情報(2022年6月15日)
上記2つの講座が、経済産業省の「専門実践教育訓練給付金」の対象となりました。条件を満たすことで【受講料の最大70%】がハローワークから支給されます。とてもお得に受講できるため、対象の方はこの機会にぜひ受講してみると良いかと思います。受給対象かはお近くのハローワークで確認できます。
TECH::CAMP割引情報
読者の方には特別にTECH::CAMPの割引情報をお伝え中!!ぜひご活用ください。
2. プログラミングスクールに通うまでの事前準備
プログラミングスクールの申し込みをしてから、実際に受講がスタートするまで2週間ほど時間がありましたので事前準備として、以下を行いました。
- MacBook Airの購入
- TechAcademy(テックアカデミー)の無料教材
- 迫 佑樹さんの電子書籍教材
MacBook Airの購入
テックキャンプを受講するには、PCはMac指定でしたのでMacBook Airを購入しました。
私はもともとwindowsのPCしか持っていなかったため新しく購入しました。
>> 私が購入したモデル
MacBookProと迷いましたが、なるべく金額を抑えたいと思いMacBook Airにしました。スペック的に心配しておりましたが、実際に使ってみてスクールで学習用として使用する分には全く動作は問題なかったです。
アプリ開発も動作に支障はなく個人開発する分にはMacBook Airで全く問題ないと思います。
TechAcademy(テックアカデミー)の無料教材
TechAcademy(テックアカデミー)に無料の講座があると知り即申し込みました。
無料体験として1週間だけ学べる教材となっており、HTML、CSS、JavaScriptを無料で学べます。
カリキュラムの最後には、簡単なwebアプリケーション制作も体験できるため、体験期間中は実際のテックアカデミーの教材と同じく質問し放題なのでかなりオススメです。
こちらは無料なので絶対にやっておいた方が良いです。
TechAcademyの無料体験のお申し込みはこちら 体験終了後に500円分のAmazonギフト券もいただけます。
迫 佑樹さんの電子書籍教材
スクールに通う前の予習として、迫 佑樹さん(@yuki_99_s)の電子書籍を購入しRubyの勉強を行いました。
テックキャンプでの学習言語はRubyでしたので、この書籍で予習していたおかげでテックキャンプの教材の理解を深めることができました。
1週間ほどでサクッと学習が完結する内容でしたので、タイトル通りプログラミングスクールに通う前にやっておいて良かったです。
こちらの書籍は、AmazonのKindleUnlimited会員は無料で購入できます。私はKindleUnlimitedの30日間無料体験と併用し0円で購入しましたので、非会員の方は先に無料体験に登録してから購入しましょう。
>> KindleUnlimited 30日間無料体験
プログラミングスクールに通う前に予習は必要か
スクールにもよると思いますが、完全にプログラミングをしたことがない人は予習は必要だと思います。
実際のテックキャンプの教材はかなり分かりやすく出来ているとはいえ、未経験の私からしたら内容はかなり難しいと感じましたし、他の受講生で予習をしていない受講生も同じく苦戦していたからです。
テックキャンプの場合10週間という限られた学習期間で最大限成長するためにも、事前の予習は必要かと思います。
どれくらいの予習が必要か

最低でもProgate[プロゲート]の無料コースを1周はした方が良いと思います。
具体的には、
- HTML&CSSコース
- JavaScript・jQueryコース
- Ruby・Ruby on Railsコース
余裕があれば、以下も。
- コマンドライン
- Git
- Sass
さらに、余裕があれば1ヶ月分だけ課金して、上記コースを上級編まで進めてみるとスクールでの理解度がかなり深まるかと思います。
>> Progate
3. プログラミングスクールの教材通りに学習を進める

2019年10月下旬からテックキャンプの受講がスタートしました。
平日は毎日10時~22時まで渋谷の教室で学習を行い、受講が休みの土日祝は自宅で6~7時間ほどの学習を行いました。
これをカリキュラム修了までの10週間毎日続けました。
独学での学習に比べプログラミングスクールの良いところは、何も考えずにカリキュラムに沿って学習を進めていけば短期間である程度のスキルまで到達できるということだと思います。
これを自分一人で学習計画を立てながら、独学で習得するとなると私の場合は自分では難しいと思うのでのでスクールを受講して良かったと思っています。
テックキャンプのリアルな感想はこちら↓↓
プログラミングスクールでどういうスキルを習得したのか?
スキルとしては下記の内容を一通り学習しました。
プログラミングスクールで習得したスキル
- HTML / Haml
- CSS / Sass
- Ruby / Ruby on Rails
- JavaScript / jQuery
- Git / GitHub
- SQL
- Linux / コマンドライン
- AWS等の技術を用いた開発
ただ、スクール教材を一周やるだけでは中々理解できないので、何回も繰り返し学習する必要があるかと思います。
私はスクール教材を2〜3周してやっとこれらの内容を理解できるようになりました。
プログラミングスクールでの成果物は?
スクールではカリキュラムに沿って、4つの成果物を作成しました。
スクールで作った成果物
- ブログアプリ
- Instagramクローンアプリ
- チャットアプリ
- メルカリのクローンアプリ(チーム開発)
基本的なCRUD機能(Webアプリケーションに必要な基本的な機能「Create」「Read」「Update」「Delete」)、ユーザー登録、ログイン・ログアウト機能、Ajaxを使った非同期通信などWebアプリに必要な機能を盛り込んだ成果物を作りました。
勉強時間はどれくらい?
参考までに、テックキャンプでの10週間の学習期間での、学習時間は合計で下記のようになります。
総学習時間 約504時間
1日平均 約7.5時間
基本的には10週間のカリキュラム受講中の学習はテックキャンプの教材のみで勉強し、理解が難しい箇所はgoogle検索とプロゲートで理解を深めるように勉強を行っていました。
私の場合は、他の教材などに手を出し過ぎて中途半端になるのが嫌でしたので、受講中はとにかくスクール教材を理解することに注力しました。
結局プログラミングスクール卒業までにどれ程のスキルが身につくのか?
結論として「教材を確認したりググったりしながら、なんとか一人で簡単なアプリケーションを作れるレベルになる」くらいのスキルは身につくと思います。
もっと出来る人はたくさんいると思いますが、あくまで私のスキル感としてこんな感じでした。
10週間のスクールのカリキュラムを修了した段階では、正直一人で0からアプリケーションを作れる気がしなかったのですが、頭の中では「あれでこんなことが出来たな」くらいの理解度にはなっています。
そのため、教材を見直したり、ググりながら実装を進めれば大体は一人で簡単なアプリケーションは作れるくらいのスキルになっています。
プログラミング学習では「あれでこんなことが出来たな」くらいの理解で学習を進めることが大事です。
完璧を求めると必ず挫折するので、頭の中の引き出しの数を増やす作業といいますか、引き出しの中身まで理解していないけど、「こういった引き出しがあるんだ」という理解だけしている状態が大事だと思っています。
初心者の頃は、この引き出しの数が少ないのでそもそも何をしたら良いかもわからないので、何が分からないのか分からない状態になるのですが、「あれでこんなことが出来たな」くらいで理解している状態にさえなれば、あとはググったりしながら頭の中の引き出しから中身を引っ張ってくるだけで大丈夫になります。
初心者の頃は完璧に理解しようとせず、頭の中の引き出しの数を増やすことを意識していれば後々大丈夫です。
私もそうでしたが、100%理解していないと不安になり理解できるまでいくらでも勉強してしまいます。
プログラミングでは覚えることは無限にありますし、脳のリソースは限られています。
プログラミング学習では概要だけなんとなく理解し、後で使う場面に遭遇した時に詳しくはググるで十分です。
テックキャンプでの学習の様子は、こちらの記事にもまとめておりますので是非ご覧ください。
プログラミングの学習効率をあげる方法
私がプログラミングの学習を続ける上で学習効率を上げるために工夫していたことをご紹介します。
どのやり方も今でもお世話になっています。
マインドマップの活用
プログラミング学習では大量の情報がどんどん入ってくるのでマインドマップを活用し情報を整理しながら学習をするのはオススメです。
複雑な内容も構造を可視化できるため思考が整理され内容を理解するのに非常に助かります。プログラミング学習の初期から今でもマインドマップは活用しています。学習効率が爆上がりするのでオススメです。
私が使っているのはこちらです。無料ですので是非使ってみてください。
>> xmind

学んだスキルのアウトプット
ブログやTwitterでもなんでも良いので、プログラミング学習の過程で学んだことをアウトプットするのはオススメです。
思考の整理にもなりますし、ブログであれば後で記事を読み返すこともできるのでスキルの蓄積にもなります。
私は学習の過程でつまずいたことなどを技術ブログのQiitaに記事を投稿することで備忘録として活用していました。
また、転職活動の際には企業側の評価ポイントともなりますので、学習を続けていく際にはぜひアウトプットすることを心掛けましょう。
>> Qiita
ポモドーロテクニック
25分学習して、5分間休憩するというサイクルを繰り返すポモドーロテクニックという学習法も集中力を保つ上で活用していました。時間を意識することで集中力が上がり作業効率が上がるのでオススメです。
タイムトラッキングアプリで時間を計測
転職が成功するまでの期間中は生活の中心を全てプログラミングに捧げていたため、無駄な時間を極力なくしプログラミング学習の時間を確保するためにタイムトラッキングアプリを使って生活の全ての時間を計測していました。
私は「aTimeLogger」というアプリを使っているのですが、このアプリを使うことで全ての行動の時間を意識するようになるため、無駄な行動はしないようになりますし、どの行動に時間を使い過ぎているのか分かるので日常の生産性が高まるのでオススメです。
慣れるまで計測するのが少し面倒なのですが、私はApple Watchに同期させ時間を計測していました。今でも愛用しております。日常の生産性を向上させたい方にはオススメです。
折り畳み式PCスタンド
持ち運びにも便利な折り畳み式のPCスタンドは自宅だけでなくカフェなどでも使えるのでオススメです。私は毎日スクールに持っていき使っていました。
毎日の学習で長時間PCに向かっていると視点が下がり姿勢が悪くなるため、首や肩の凝りに悩まされていましたが、こちらのPCスタンドを使うことで姿勢が良くなり長時間のPC作業でも集中して作業できるようになるので生産性UPにオススメです。
>> 折り畳み式PCスタンド
4. 転職活動の準備を進める
ポートフォリオ作成
カリキュラムを修了後は転職活動に移ります。しかし、スクールを修了しただけでは武器が少ないので自分のポートフォリオとなるアプリケーションを用意しましょう。(ポートフォリオとは自分のスキルや実績をアピールする目的で作成したアプリなどの作品群のこと)
アピールしたい内容にもよりますが、手の込んだモノを作る必要はなく、基本的にスクールで学習した内容を盛り込んだアプリケーションで十分です。
余裕があれば、独学で習得した技術を盛り込むことで自走力をアピールしたり、流行りの言語を盛り込んで、新技術の習得にも意欲的な姿勢をアピールしたりしても良いでしょう。
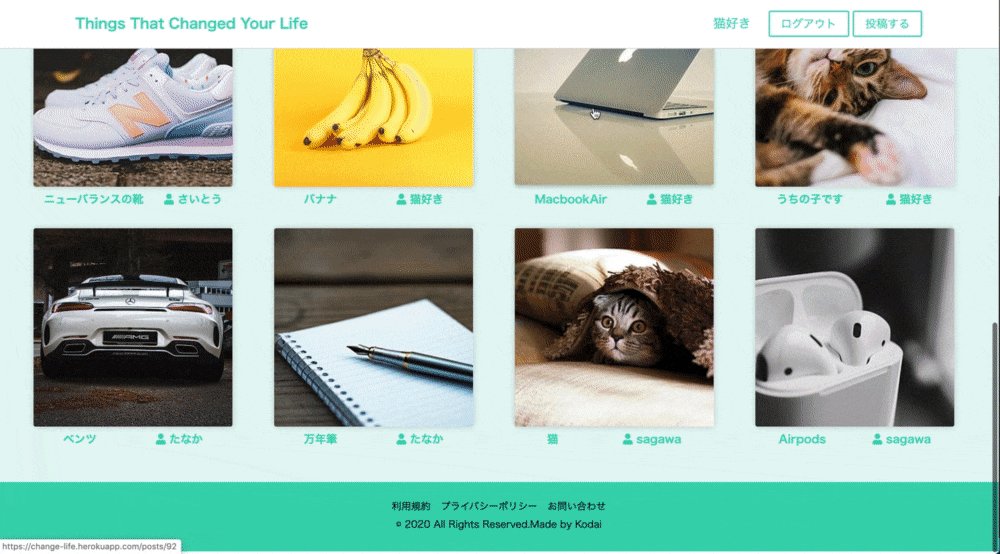
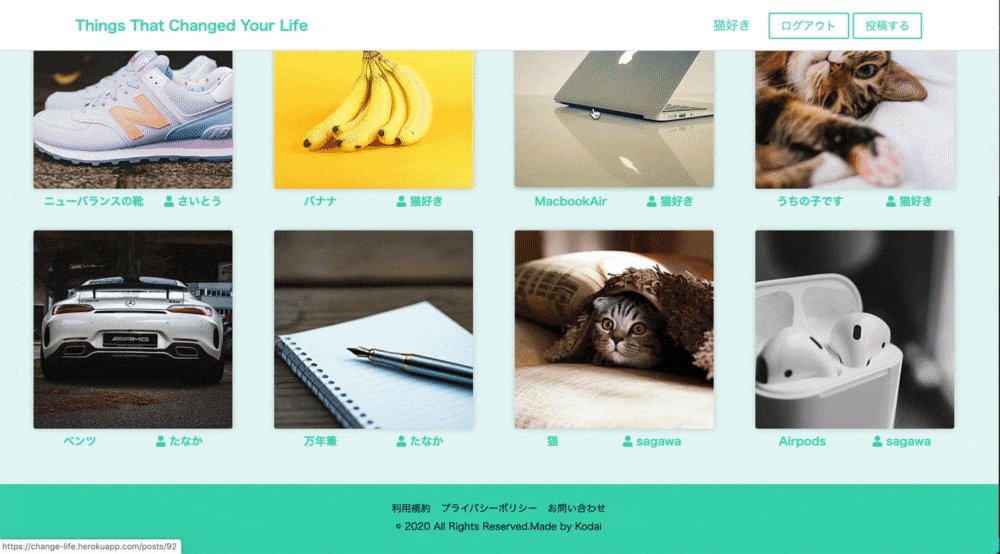
ちなみに私がポートフォリオとして作成したアプリケーションはこんな感じです。

基本的に手の込んだ機能はなく、スクールで学習した内容を復習がてらに機能として盛り込んだだけです。
私の場合はポートフォリオ作成に時間を掛けるより1日でも早く就職してスキルを付けていきたいと思っていたため約2週間で作成し、実際にこれをポートフォリオとして転職活動を行っていました。
その後は、転職活動をしながら機能追加したりブラッシュアップを行いながら、仕上げていきました。
ポートフォリオは必要?
ポートフォリオ無しでも転職活動は出来ますが、以下の理由からオリジナルのポートフォリオは用意した方が無難かと思います。
- 企業側に自分のスキル証明が出来る
- ポートフォリオを用意する転職者が一般的になっているため、ポートフォリオがないことで企業からの評価が下がるのを防ぐため
先ほど述べたように、手の込んだものを用意する必要はありません。
サクッと作って、転職活動の隙間時間を使いながらブラッシュアップしていきましょう。
プログラミングスクールの成果物をポートフォリオにするのはだめ?
プログラミングスクールの成果物のみを、ポートフォリオとするのは以下の理由からやめた方が良いと思います。
- オリジナルのポートフォリオと比べて、スキル証明としては説得力が足りない
- 採用側は何人もの応募者を見ている中でスクールの成果物だけでは目新しさがない
学習のアウトプットの一環として提示するのは良いですが、企業からの評価を下げないためにもオリジナルのポートフォリオを用意することは必要かと思います。
転職サイトに登録する
ポートフォリオが完成したらあとはあとは転職サイトへの登録を済ませましょう。
私が利用した転職サイトは下記の3サイトです。全て無料で利用できます。
スクールによっては、転職サポートで求人を紹介してもらえるところもありますが、スクールと提携している限られた企業の中からでしか求人を紹介して貰えないため、自分の選択肢を広げるためにも、転職サイトを併用しながら転職活動を進めた方が安心です。
wantedly
スタートアップ企業など大手の求人サイトに載っていない求人が豊富。SNS感覚で利用できる。
Green
こちらも大手求人サイトに載っていない求人が豊富。転職に成功するとお祝いとしてAmazonギフト券を貰えます。ここで内定をいただきました。
dodaエージェントサービス
転職実績、求人数ともに日本最大級。専任のキャリアアドバイザーが転職するまでサポートしていただけます。精神的にかなり支えてもらいました。
転職エージェントは一つ登録しておくと安心
意外と実務未経験でも自分が思っている以上に、自分のスキルや経験は企業に評価されることが多いです。
しっかりとスキルをアピールできれば、実務未経験でも企業からのオファーやスカウトはたくさん届くようになりますので、転職エージェントにも忘れずに登録を行いましょう。
転職エージェントとは…一般的な転職サイトと違い、専任のキャリアアドバイザーが一人一人の要望に沿った求人を用意していただけて、面接対策や書類作成までの転職活動全般をサポートするサービスのことです。
私も実際に利用しましたが、対応がとても丁寧で要望にあった求人も豊富に用意していただきとても心強かったです。
なかなか内定をいただけずに不安な時でも、専任のキャリアアドバイザーが転職成功までサポートしてくださるので転職活動中の精神的な安心感が違います。
無料でキャリアカウンセリングをしていただき、自分に合った求人をご紹介いただけるので、ぜひ積極的に利用しましょう
IT系に強い転職エージェントを複数登録しておけば求人数も多く安心かと思います。
以下の記事で未経験のエンジニア転職に強いIT系転職エージェントをまとめました。
全て無料で利用できるので、ぜひ利用してみてください。
5. 転職活動を開始する
ポートフォリオも用意し、転職サイトに登録したらさっそく転職活動を行って行きます。
私はこの時点でプログラミング開始して5ヶ月目でした。
転職方法としては、大きく分けて下記の3つかと思います。
- 転職サイト経由で応募
- プログラミングスクール経由で応募
- 直接企業ホームページから応募
それぞれの方法でひたすら応募しまくります。
私の場合は受託企業か自社開発企業に絞って応募しまくりました。応募数は108社です。
途中でコロナが流行し、転職活動の先行きが不安になることもありましたが、徐々に面接もうまくなり転職活動3ヶ月目でようやく内定をいただくことができました。
内定を頂いた際の詳細に関してはこちらの記事にまとめておりますので、ぜひこちらもご覧ください。
転職までに勉強した学習時間
参考までに、最終的に転職先が決まるまでに合計で約900時間の学習時間を要しました。
プログラミングスクール受講後も転職活動をしていく中で、技術力不足を感じる場面が多々ありましたので、転職活動の合間を縫って不足しているスキルを技術書などを使って勉強を続けました。
プログラミングスクール以外で学習したこと
基本的にスクール受講中の10週間はカリキュラムを理解することに注力し、10週間のカリキュラム終了後に以下の教材で学習を行いました。
教材を選ぶ際に注意したことは、いろんな教材に手を出し過ぎないようし、基本的にクチコミや評価が高いものを選び学習をしました。
現場で使える Ruby on Rails 5速習実践ガイド
Ruby on Railsの理解を深めるために購入しました。スクールでの学習内容を補足する形でRailsを勉強できたのでより理解が深まりました。
イラスト図解式 この一冊で全部わかるWeb技術の基本
面接対策用にwebサイトの仕組みやサーバーの仕組みを理解するために勉強しました。
ここら辺の仕組みの理解に関しては学習が疎かになりがちなのですが、この本は図解があり初心者でも理解しやすくまとめられているためオスススメです。
面接で実際にwebサイトの仕組みやサーバーの知識など問われることがあるので読んでおくと安心です。
新しいLinuxの教科書
学習内容がフレームワークや言語の勉強に偏っていたため、サーバーの知識やコマンドの知識を付けるために勉強しました。コマンド操作に苦手意識を持っていましたが、とても分かりやすく解説されており、就職後もかなり役立っています。Linux学習の定番の一冊です。
いちばんやさしいWordPressの教本
知り合いからWordPressを使ったECサイト制作のお仕事をいただいたため、WordPressの学習のために購入いたしました。
ちゃんと学ぶ、PHP+MySQL(MariaDB)入門講座
こちらは動画教材です。
就職先の開発言語は、PHPを志望しておりましたのでPHPを学習するためにこちらのUdemyを受講しました。
解説がとても丁寧で手を動かしながら学習できるため非常に分かりやすかったです。

AWSクラウドプラクティショナーの資格取得
なかなか選考に進めずにいた頃に、自分の武器を増やすために唯一取得した資格です。
AWSは導入企業が多く人気資格のため取得を決めました。
資格取得後は、内定先の企業含めAWS導入企業では選考時の反応が良く、直接的な要因ではないかもしれませんが結果的にAWSを導入している今の会社に内定をいただけました。
AWS認定資格試験テキスト AWS認定 クラウドプラクティショナー
資格取得のための参考書として購入しました。
とても分かりやすくこれ一冊で試験内容は全て網羅でき、合格することができました。
AWSクラウドプラクティショナーの合格までの学習方法に関しては、こちらの記事に詳細をまとめておりますので、興味がある方はぜひご覧くささい。
未経験からのエンジニア転職を成功させるためのコツ
結論 : プログラミングスキル以外の自分の強みをアピールしよう
私が未経験からのエンジニア転職を成功させるために最も意識していたことは、プログラミングスキル以外の強みをアピールすることです。
なぜかというと、採用側から見るとどうしても実務未経験のエンジニアは、エンジニアとしてのスキルが未知数なため、過去の経歴やポートフォリオなど客観的な実績から逆算して会社で活躍できる人材かを判断するしかありません。
しかし、私の転職時のエンジニアとしてのスキル感としては、ポートフォリオを見ていただければ分かるように他のエンジニアに比べて秀でるものがないと思っていたので、私はプログラミングスキル以外の強みをアピールすることで勝負をすることに注力していました。
私は前職のホテルでの接客やクレーム対応の経験から、私の強みはコミュニケーション力と課題解決力であると捉え、書類選考や面接の際には、スキル不足を補う要素としてこれらを全面にアピールしました。
技術力重視の企業では落とされることが多かったですが、自走力やコミュニケーション力を見ていただける企業ではしっかりと評価していただけました。
人材不足によりエンジニア採用の門戸が開かれている今は、技術力だけでなく自走力などエンジニアに求められる素質を持ってさえいればたとえ未経験でも会社で活躍できる人材として採用していただけるのではないかと思います。
具体的に転職にはどれほどのプログラミングスキルが必要か?
結論として、「ググりながら、一人で簡単なアプリケーションを作れるレベル」が最低ラインかと思います。私はこのスキル感で転職活動を開始しました。
このスキルを付けた上で、「一人で未知のエラーや未知の機能を実装できる」ということをポートフォリオや面接を通してアピールできたらなお良いかと思います。
なぜかというと、エンジニアの現場では無駄な教育コストがかかるのを嫌がるからです。
未経験エンジニアの採用で見られる点
- 実務未経験だが自己解決で業務を進めることができる。
- 業務を通じて成長していく見込みがある。
未経験エンジニアを採用する際には、この2点をかなり見られます。
基本的に、新卒を除いた実務未経験者のエンジニア採用活動では、ポテンシャルを見られています。
企業側としては何もしなくても勝手にやって勝手に成長してくれる人材が一番良いわけなので、転職活動では未経験エンジニアに対するここの疑念を面接で一つ一つ払拭し、入社後に活躍できる人材であることをアピールすることが重要です。
まとめ
- 未経験からでもWeb系エンジニアへの転職は可能。
- プログラミングスクールを利用し最短でスキルを身につける(独学でも十分ですが私はプログラミングスクールの学習環境に投資しました)
- オリジナルのポートフォリオを作成する。手の込んだモノを作る必要はなく基本的にスクールで学習した内容を盛り込んだアプリケーションで十分です。
- 「ググりながら、一人で簡単なアプリケーションを作れるレベル」このスキル感が転職に必要な最低ライン。
- 転職に必要なスキルが着いたら転職活動を開始する。転職活動中も学習を続ける。
- 未経験エンジニアの転職活動はポテンシャル採用。入社後に活躍できる人材であることをアピールしよう。
- 専任のキャリアアドバイザーが着くIT系に強い転職エージェントを利用する。
- 転職活動ではプログラミングスキル以外の自分の強みもアピールする。
最後までお付き合いいただきありがとうございました。
- 自分はこのままで本当にエンジニアになれるのか?
- エンジニア転職を成功させてきた人はどのような行動をしてきたのか?
という疑問を抱えていた過去の自分に向けて書いてみました。
この記事が過去の自分と同じような不安を抱えている方の参考になれば幸いです。
私の場合はいち早く現場に潜り込み、実務経験を積みながら成長していきたいと考えていたので、良質なポートフォリオやスキル向上に時間を割くよりどんどん応募してみようという姿勢でした。
そのため、他の方に比べたら転職では苦戦し効率が悪い部分もあったかと思います。
結果的にエンジニアに転職できたのですが、実力不足を実感する場面も多々あります。しかし、現場に潜り込んでしまえば実務を通じて成長スピードも加速していくので、今ではかなりスキルアップできたと思っています。
プログラミング学習においても少なくとも半年ほど行動を続けるだけでかなり見える景色は変わってくると思います。結果的にWeb系自社開発企業でフルリモートで働くことになるとは、学習当時の私は想像もしてませんでした。
諦めずに行動をし続ければ絶対に大丈夫です。
自分の経験が今後エンジニアを目指している方のお役に立てば嬉しいです。陰ながらこれからエンジニアを目指している方を応援しています!
転職や学習に関してのご相談なども受け付けていますので、お困りのことがあればお気軽にDMなどでご連絡ください。
今回は以上です。
参考までに、実際にエンジニアに転職した後のリアルな様子はこちらにまとめておりますので、ぜひこちらもご覧ください。↓↓
今だけのお得情報【2025年最新】
【ご報告】テックキャンプの公式アンバサダーに就任いたしました!

当ブログ経由でテックキャンプ「エンジニア転職コース」を受講すると…
\なんと受講料が【5万円OFF】に!/
公式アンバサダー限定の「紹介コード」を特別にご用意しました。
紹介コードの利用で、どこよりも安くテックキャンプを受講できます。
さらに!僕の紹介コード経由で受講が確定した方には、
実際に僕が内定をもらった時に使ったテンプレートなど、豪華4大特典も無料でプレゼント!
- Web系自社開発企業に内定した際の「履歴書テンプレート」
- 同じく内定時の「職務経歴書テンプレート」
- 不安や悩みをその場で解決する「個別ZOOM相談(1回)」
- いつでも聞ける「2ヶ月間のチャット相談」
この特典内容は他のどこにも公開していません。
これからエンジニア転職を目指すあなたにとって、かなり有利なスタートを切れるはずです。
期間限定で尚且つ、数に限りがありますので、「あとで受講しよう」と思っていると、特典が終了する可能性もあります。
このタイミングを逃さず、まずはLINEで紹介コードを受け取ってください!
受講に迷っている方の無料相談も行っておりますのでお気軽にどうぞ!
\受講料5万円OFF!/