
Vuetifyのセレクトボックスでリストの背景色が水色一色になってしまう…
セレクトボックスの全てのリストアイテムで、v-list-item--activeが有効になってしまう…
こんな疑問を解決いたします。
エラーの詳細
LaravelとVue.js、vuexを使ったシステム開発にて問題が発生しました。
問題のコードは下記です。
<v-select v-model="journalistInfo"
outlined dense hide-details label="報告者(必須)"
:rules="[rules.required]"
:items="journalists">
<template v-slot:item="{ item, on, attrs }">
<template>
<v-list-item v-on="on" v-bind="attrs">
<v-list-item-title class="subtitle-1">{{item.journalist_name}}</v-list-item-title>
</v-list-item>
</template>
</template>
<template v-slot:selection="{item}">
<span>{{item.journalist_name}}</span>
</template>
</v-select>上記コードは以下のようなUIとなります。↓↓

初回選択時は問題ないです。↓↓

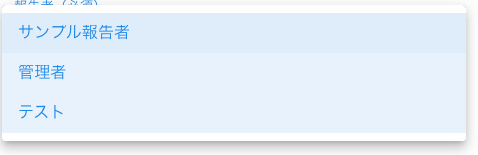
itemを一つ選択し、再度セレクトボックスを開くと全ての項目が水色背景色になってしまいます。↓↓

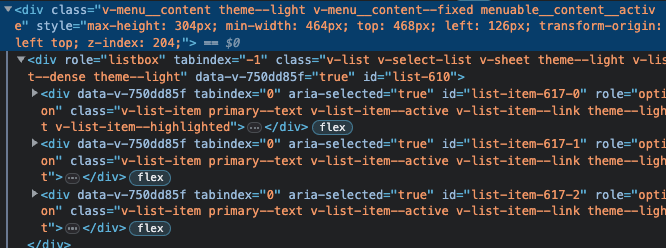
実際に表示されているHTMLコードを見てみると、すべてのitemに対してv-list-item--activeというクラスが有効となってしまっています。
v-list-item--activeクラスは本来、現在選択されているitemをハイライトするクラスですので、v-list-item--activeクラスは選択中のitemにのみ有効になるのが正しいです。

解決策
<v-select v-model="journalistInfo"
outlined dense hide-details label="報告者(必須)"
:rules="[rules.required]"
:items="journalists"
item-text="journalist_name" //←追加
return-object //←追加
>
<template v-slot:item="{ item, on, attrs }">
<template>
<v-list-item v-on="on" v-bind="attrs">
<v-list-item-title class="subtitle-1">{{item.journalist_name}}</v-list-item-title>
</v-list-item>
</template>
</template>
<template v-slot:selection="{item}">
<span>{{item.journalist_name}}</span>
</template>
</v-select>公式ドキュメントに答えが載っておりました。
items プロパティにオブジェクトを使用する場合、item-text と item-value をオブジェクトの既存のプロパティと関連付ける必要があります。 これらの値は text と value にデフォルトで設定されていますが、変更できます。
https://v2.vuetifyjs.com/ja/components/selects/#section-6ce8610f4e8b9805
今回、itemsプロパティにオブジェクトを使用していたためitem-textを指定する必要がありました。
尚且つオブジェクトを直接返すように、return-objectを指定します。
(参考:https://vuetifyjs.com/en/api/v-select/#props-return-object )
これで解決です。

