
「Stripeを使ってWebサイトに決済機能を実装する方法を知りたい」
こういった疑問にお答えします。
本記事では、コーディング不要で簡単にWebサイトに決済機能を実装する方法を解説いたします。
この記事通りに設定を行えば、プログラミング知識がない方でも、Stripeを使ってWebサイトに決済機能を設置することができるようになります。
15分程で全ての設定が完了するかと思います。
Stripeとは
世界中のスタートアップ企業から、Amazon、Googleなどのグローバル企業でも利用されているオンラインの決済システムのことです。
>> Stripe
Stripe導入のメリット

ランニングコストが掛からない
Stripeの初期費用と月額費は無料です。
利用料金は3.6%の決済手数料のみで、金額設定が非常にシンプルです。
金額設定が明瞭なので、Webサイト制作などでクライアントさんにも受け入れやすい決済サービスかと思います。
| 初期費用 | 無料 |
| 月額費用 | 無料 |
| 決済手数料 | 3.6% |
コーディング不要で決済用リンクを作成できる
Payment Linksという機能を利用すればコーディング不要で決済用リンクを簡単に作成できるのもStripeの特徴です。
ダッシュボードが使いやすい
入金の確認や、各種設定などもダッシュボード上で簡単に行うことができるため、Webツールに慣れていない方でも、簡単に操作可能です。
決済機能を実装する具体的手順

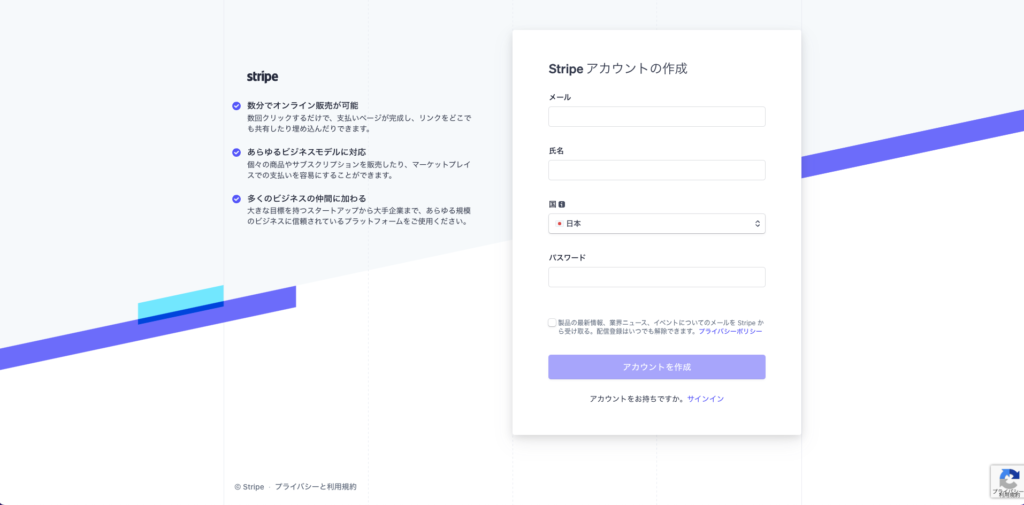
アカウントを作成する
まず、こちらからアカウントの作成を行います。
>> アカウントの作成
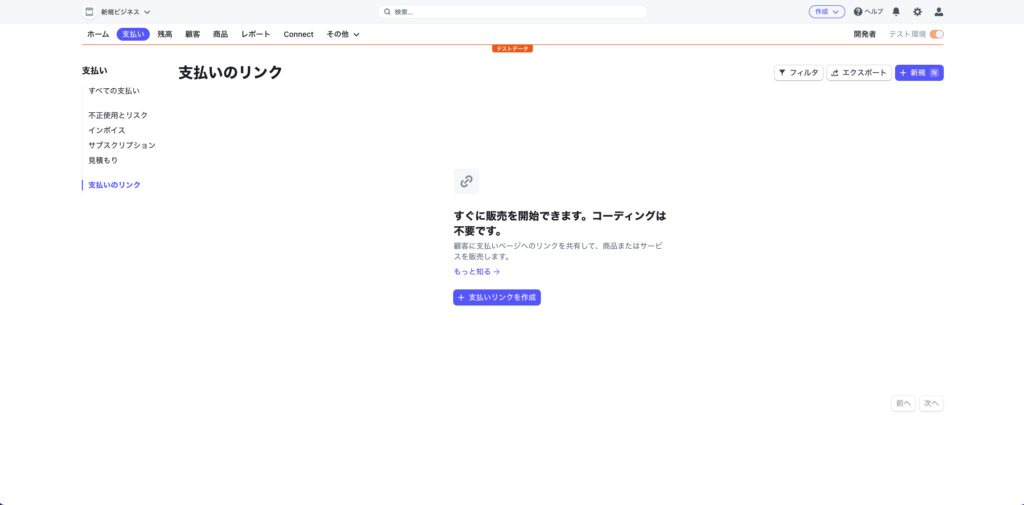
支払いリンクを作成する

アカウントを作成すると、ダッシュボード画面に遷移しますので、こちらの画面から支払いリンクを作成いたします。
この段階では、テスト環境となります。
実際にお金の入金などは発生しませんので、本番用のリンクを作成する前に動作確認を行います。
商品を登録する

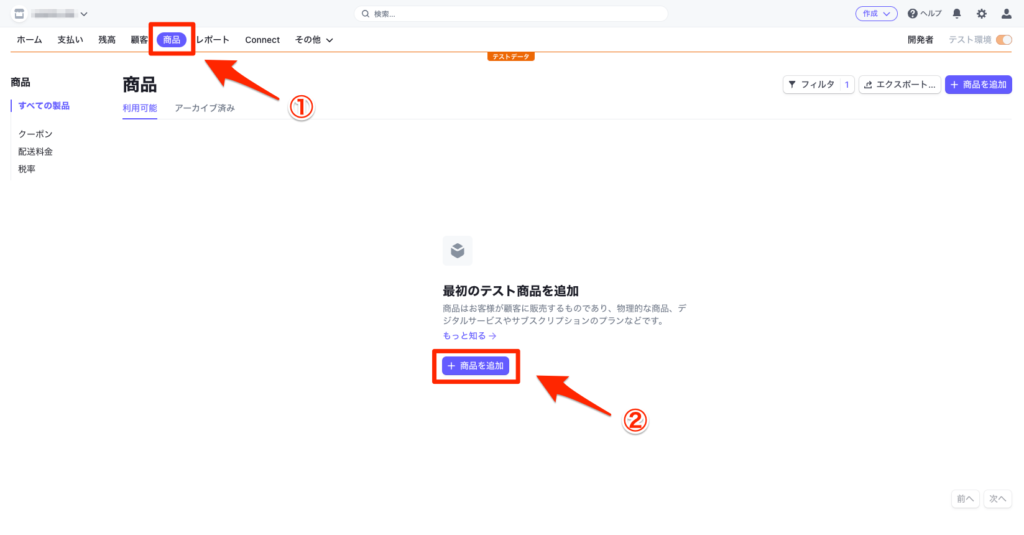
「商品を追加」をクリック

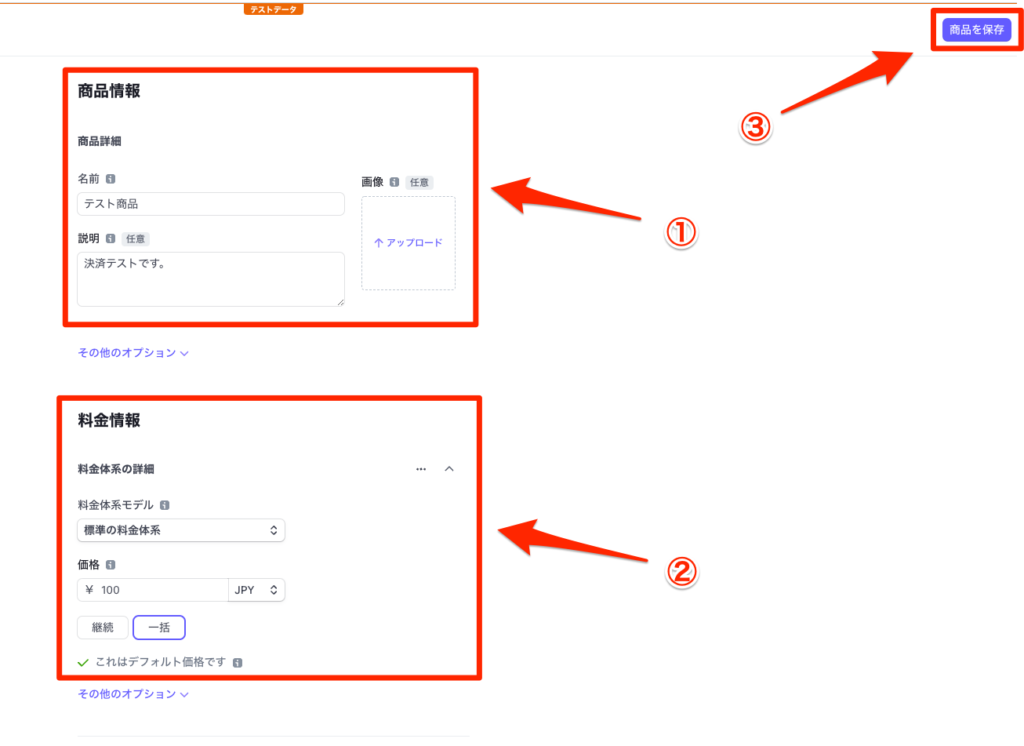
①商品情報と②料金情報を入力し、右上の「商品を保存」をクリック
支払いリンクを作成する

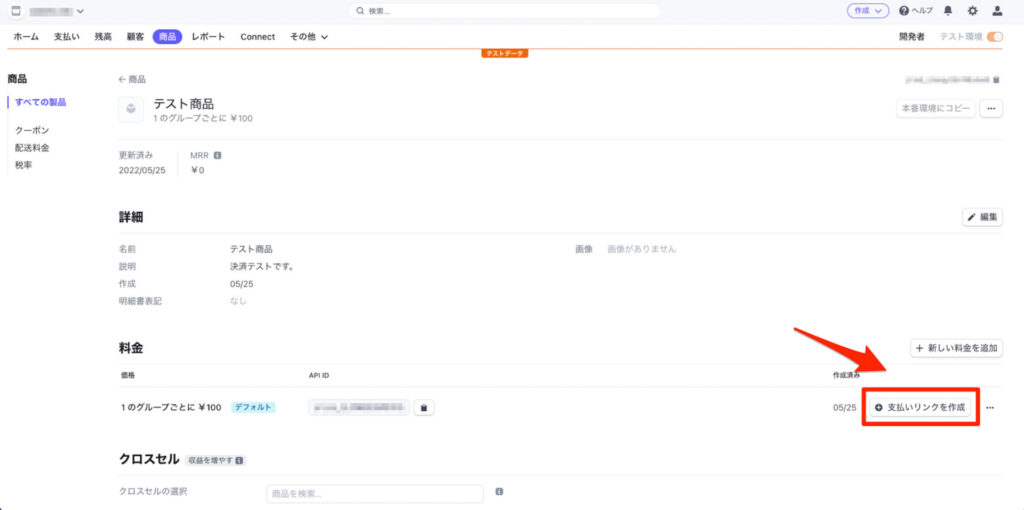
メニューバーから「商品」を選択すると、登録済みの商品が表示されるため、リンクを作成したい商品をクリックします。
すると、「支払いリンクを作成」というボタンがありますので、クリックします。

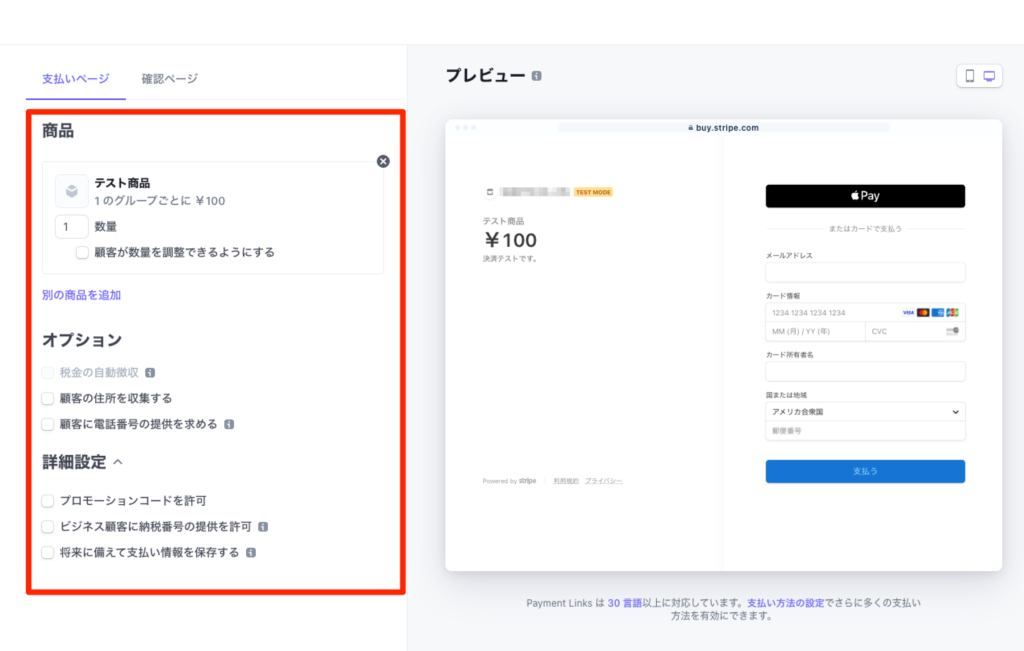
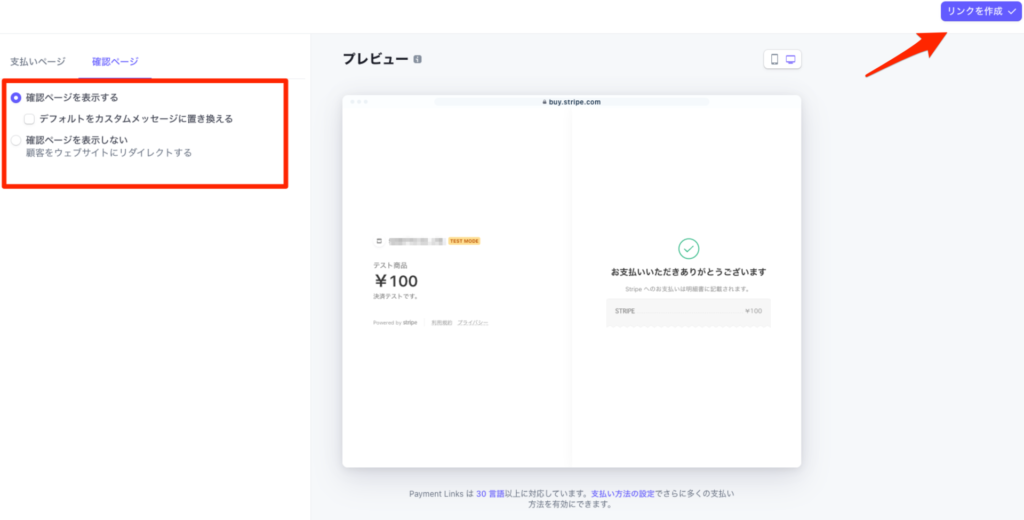
支払いページの設定を行います。

確認ページをカスタマイズすることもできます。右上の「リンクを作成」を押すと完了です。
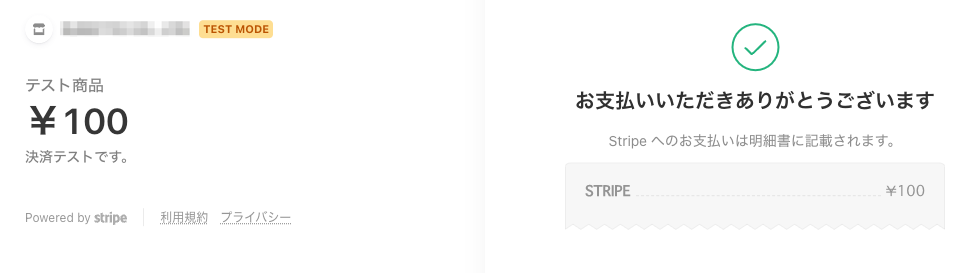
実際に決済リンクを開いてみる

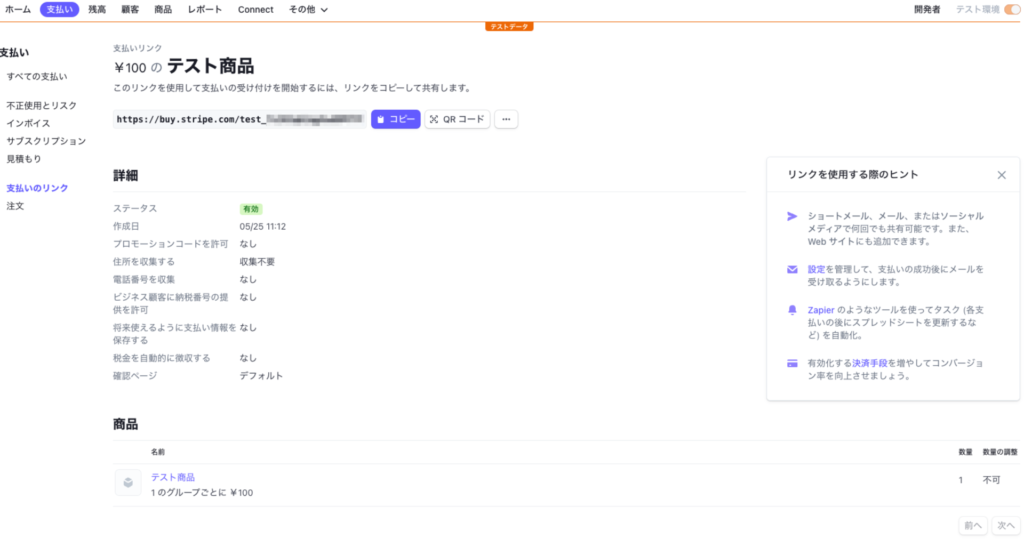
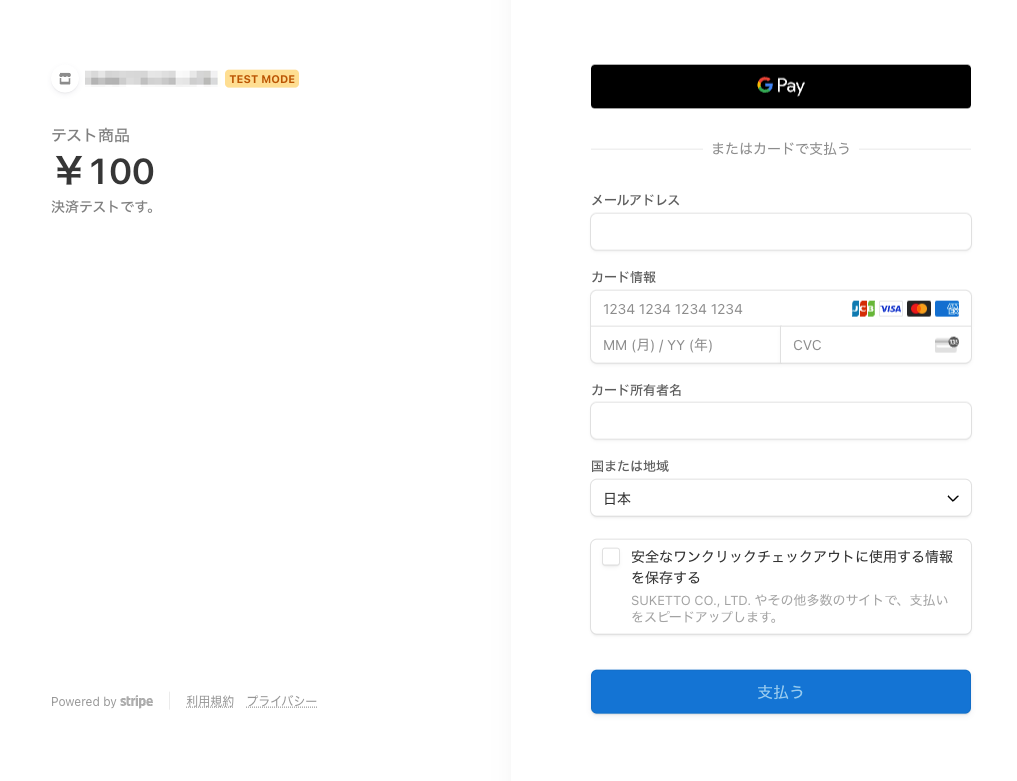
リンクをコピーして実際に開いてみると下記のような決済画面になります。

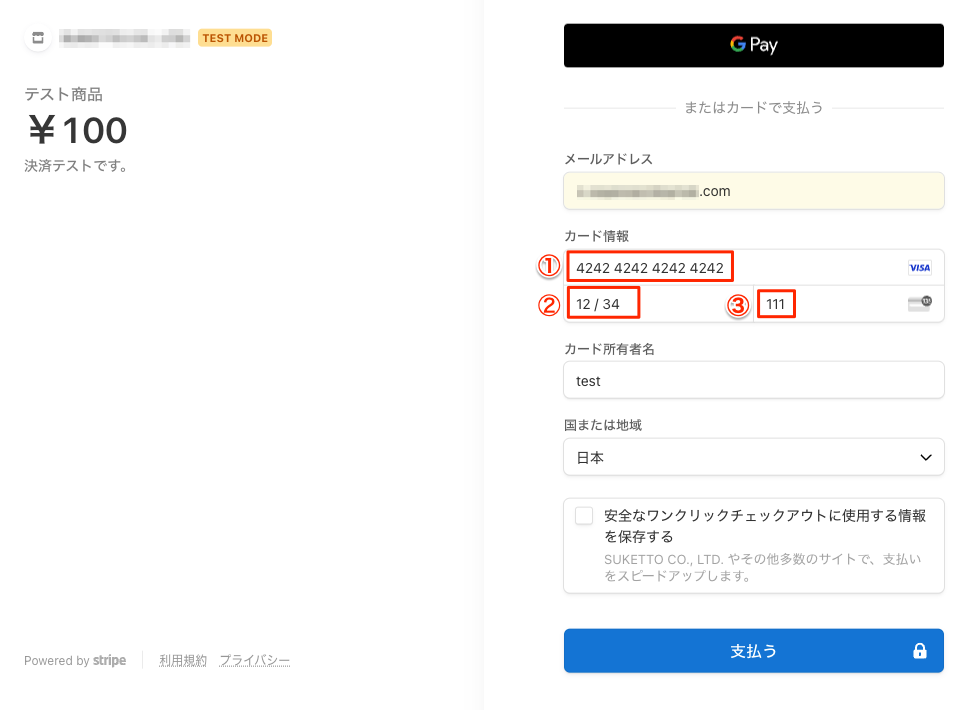
テスト用カードで実際に決済を行なってみる

- カード番号 「4242 4242 4242 4242」を入力
- 有効な将来の日付を使用します (12/34 など)
- 任意の 3 桁 (American Express カードの場合は 4 桁) のセキュリティーコードを使用します。
その他のフォームフィールドには任意の値を使用します。
>> Stripe公式ドキュメント
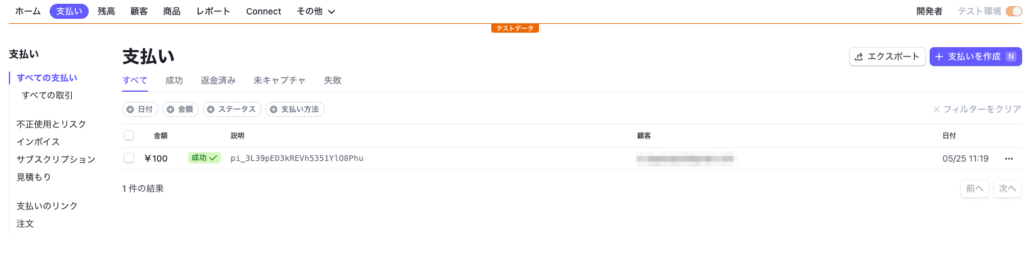
支払いが成功

ダッシュボード上からも確認できます。

以上で、支払いリンクの作成は完了です。
リンクをWebサイトに埋め込む
今はまだテスト環境となっているので、本番環境への切り替えを行うと、実際に決済可能なリンクを作成できるようになります。
Webサイトのボタンにリンクとして埋め込んだり、メールに添付して決済リンクを送ることで決済機能を手軽に実装することが可能です。
実装の際は公式ドキュメントも確認しましょう
Stripeは日々機能の更新が行われております。
この記事上のやり方も変わってくる可能性があるため、実装の際は公式ドキュメントも確認しながら行なってみてください。
>> Stripe公式ドキュメント