「WordPressでサイトマップを作成する方法が知りたい」
「Googleサーチコンソールにサイトマップを登録する方法が知りたい」
こんな疑問を解決する記事となっております。
この記事では、画像を見せながら具体的な手順を解説していきますので、この記事通りに設定していけば、誰でも簡単にサイトマップの作成からGoogleサーチコンソールへのサイトマップ登録まで出来るようになっております。
では、早速解説していきます。
サイトマップを作成する
WordPressには無料で簡単にサイトマップを作れるプラグインが用意されています。
今回は XML Sitemaps を使います。XML Sitemapsは、XMLサイトマップを自動的に作成するプラグインです。
設定不要で簡単にサイトマップを作成できるので、おすすめです。

プラグインをインストールし、有効化するだけでサイトマップの作成は完了です。
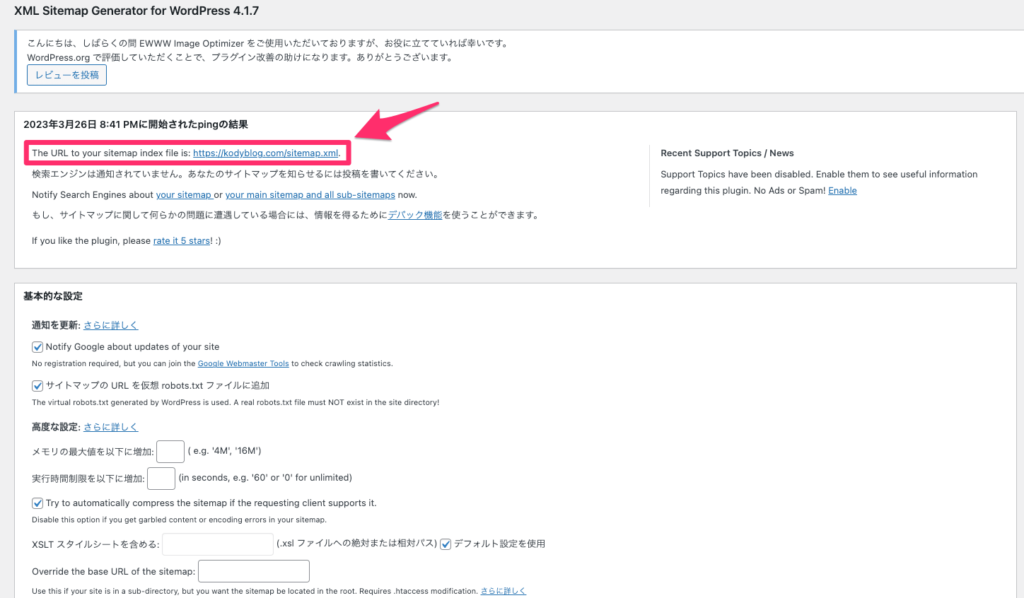
管理画面の「設定」→「XML Sitemap」でサイトマップのURLを確認できます。

Google Search Consoleでサイトマップを送信する
次にサイトマップをGoogle Search Consoleに登録していきます。
1:まずはGoogle Search Consolに会員登録します

Google Search Consoleの会員登録がまだの方は、こちらの公式サイトから登録してみてください。Googleアカウントがあれば簡単に登録できます。
2:プロパティを追加をクリック

Google Search Consoleにログインしたら、画面左上の「プロパティを追加」をクリックします。
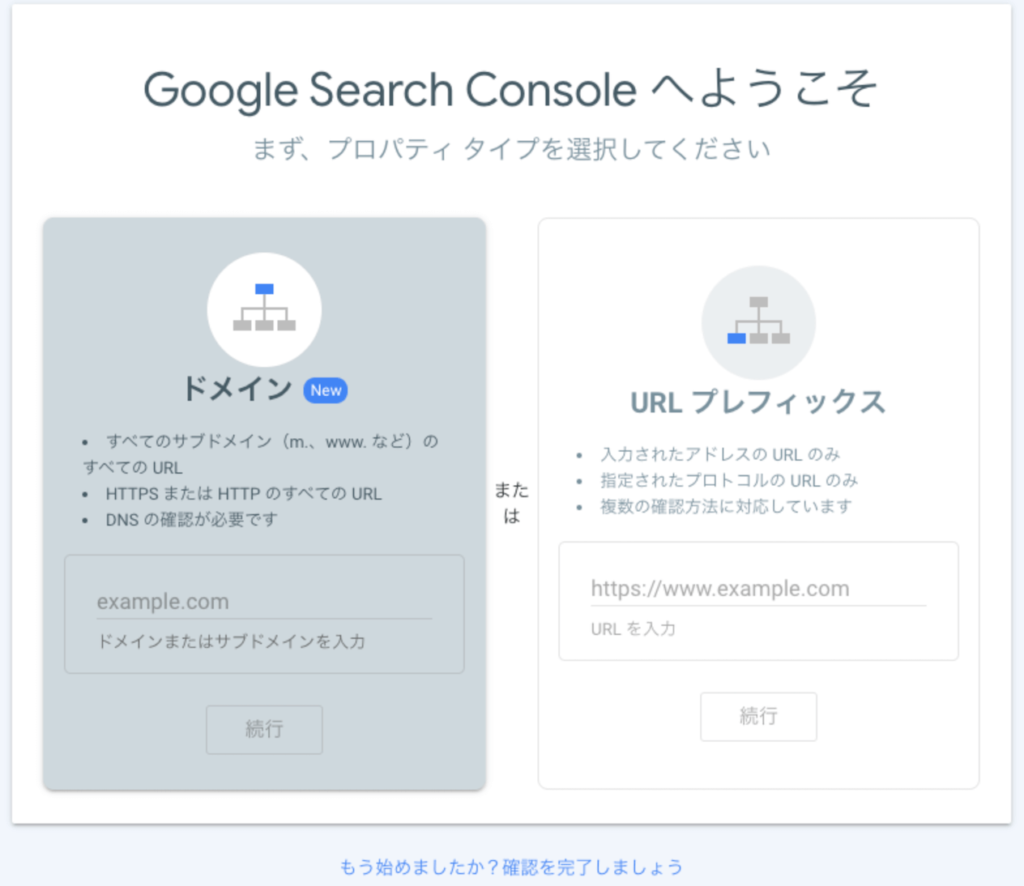
3:ドメインを入力します

プロパティタイプは「ドメイン」と「URLプレフィックス」から選択できます。
指定したURLのみ登録したい場合などを除いては、「ドメイン」を登録した方が簡単なので、今回はドメインを登録していきます。
「example.com」といった形式でサイトのドメインを入力し「続行」をクリックします。
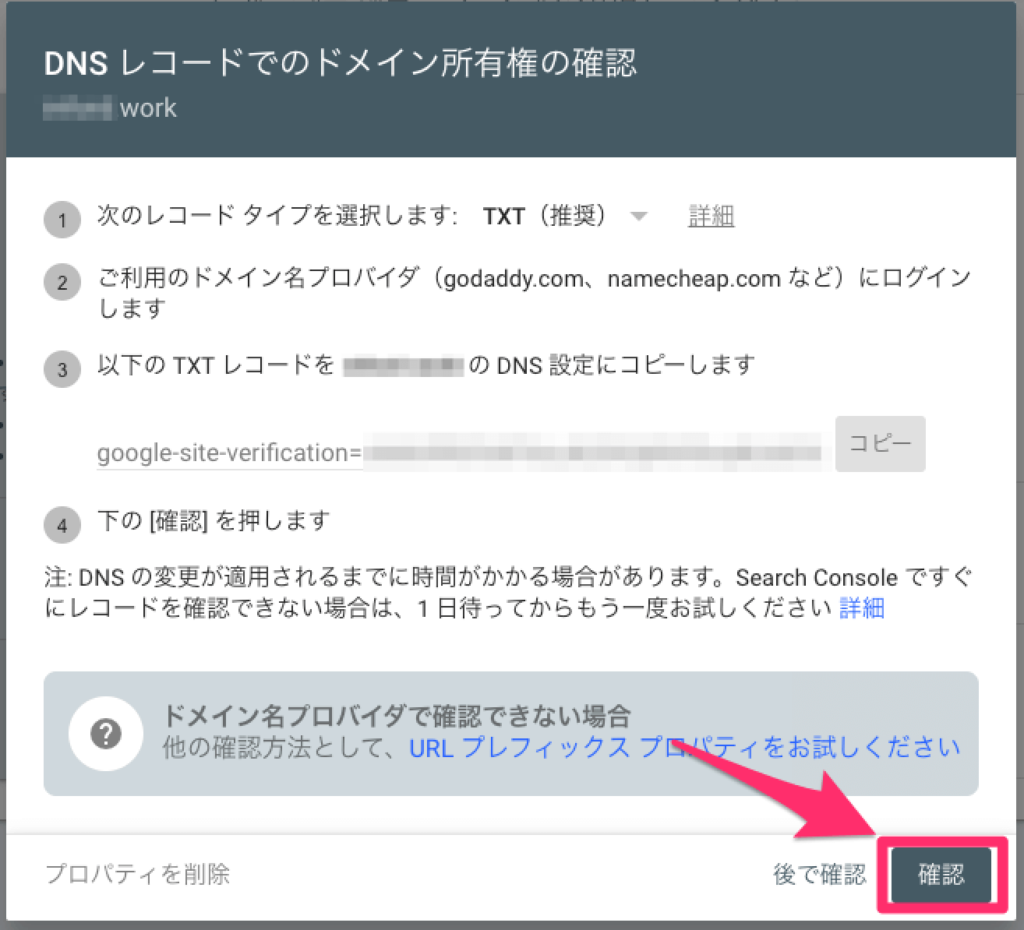
4:DNSレコードを登録する

「DNSレコードでのドメイン所有権の確認」という画面が表示されますので、画面の指示に従って、表示されたTXTレコードをコピーして、各種ドメインプロパイダ(お名前.comやムームードメインなど…)の管理画面からTXTレコードの登録を行います。
各種ドメインプロパイダの管理画面にログインすると、「DNS設定」という項目があるかと思いますので、そこから設定を行うことができると思います。
TXTレコードの登録作業が完了したら画面右下の「確認」をクリックします。

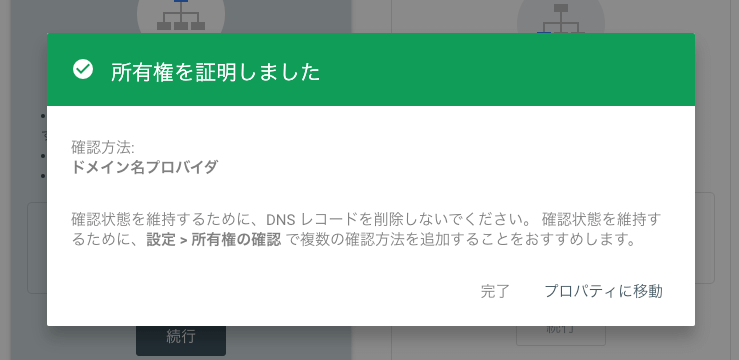
設定がうまくいっていると、「所有権を証明しました」という画面が表示されます。これでDNSレコードの登録は完了です!
TXTレコードを各種ドメインプロパイダで設定する具体的なやり方に関しては、以下の記事で具体的に解説しておりますので、「設定方法を知りたい!」という方は、ぜひご覧ください。
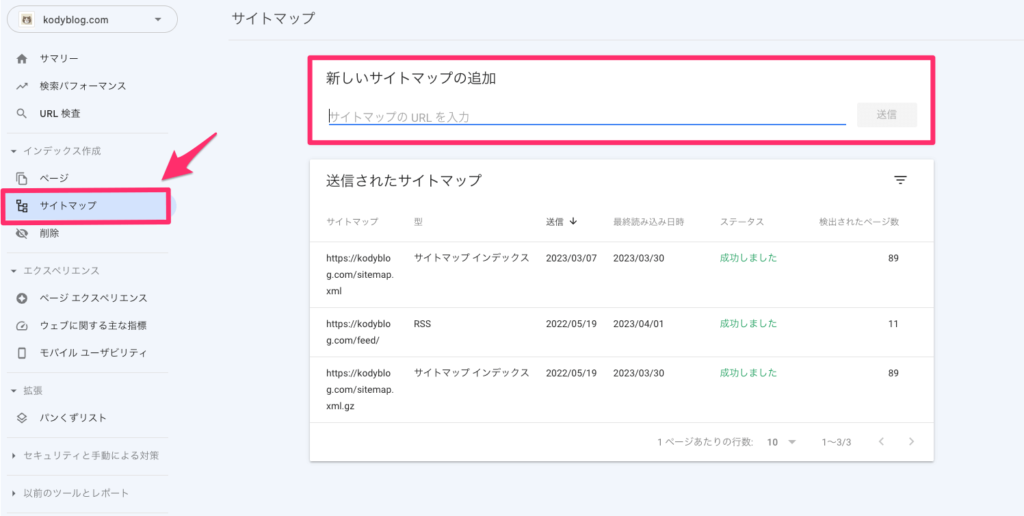
5:サイトマップを送信する

左側の「サイトマップ」をクリックして、サイトマップを送信していきます。
以下の3つを送信します。
- sitemap.xml
例:https://example.com/sitemap.xml - sitemap.xml.gz
例:https://example.com/sitemap.xml.gz - feed
例:https://example.com/feed
ステータスが「成功しました」となればOKです。
サイトマップ送信直後だと、「成功しました」というステータス以外が表示される場合がありますが、時間をおくと「成功しました」となる場合が多いので、時間を置いてからから最後ステータスを確認してみてください。
補足:サイトのインデックス状況を確認する方法
Google検索窓で以下のように、site: の後にサイトURLを打ち込むと、そのサイトのインデックス件数やインデックス状況が分かります。
site:https://example.com/
「Googleサーチコンソールにサイトマップを登録できたけど、しっかりGoogle検索に出てきているか不安」
「自分のサイトはGoogle検索でどのように見えているのか…」
といった場合に、WebサイトがGoogleに適切にインデックスされているか、Google検索上でWebサイトがどのように見えているのかが確認できるため、こちらのコマンドもぜひ活用してみてください。
以上です。
Google Search Consoleは作成したWebサイトを、Google検索に載せるための大事な作業になるので、忘れずに設定を行いましょう。


