
エックスサーバーで取得した独自ドメインをShopifyに接続したい
この方法を解説します。
これを行うことで、ShopifyのストアのURLを独自ドメインのURLにすることができます。
1:Shopifyにログインする
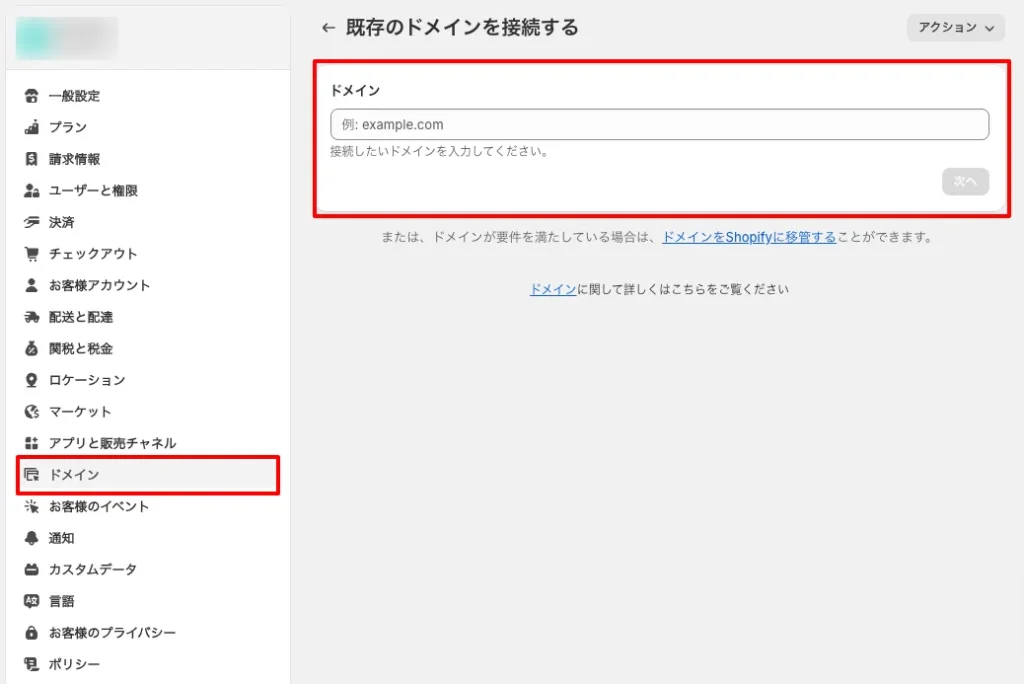
設定→ドメイン→「既存のドメインを接続する」をクリックする。
追加したい独自ドメインを入力して、「次へ」をクリックする。

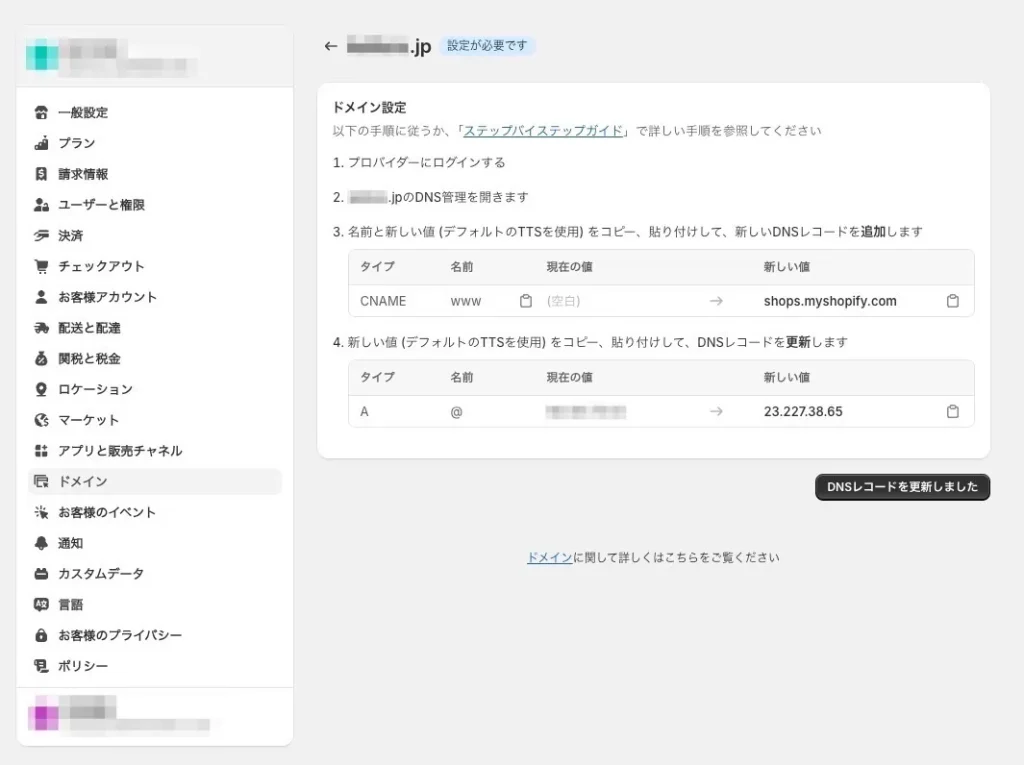
すると、この時は未設定のため、ドメインの設定手順が表示されるので、指示に従いエックスサーバー側で設定を行う。

2:エックスサーバーにログインする
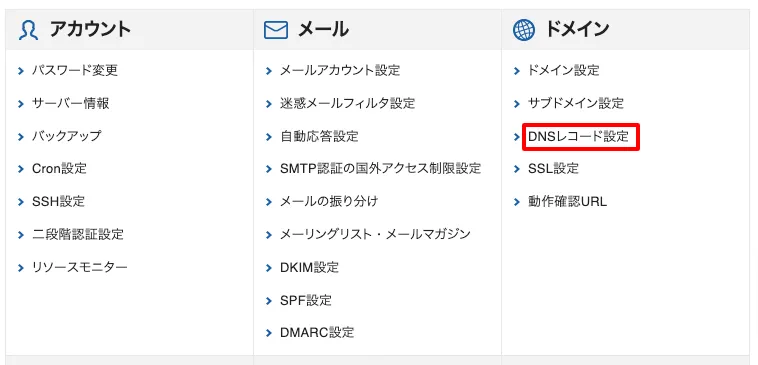
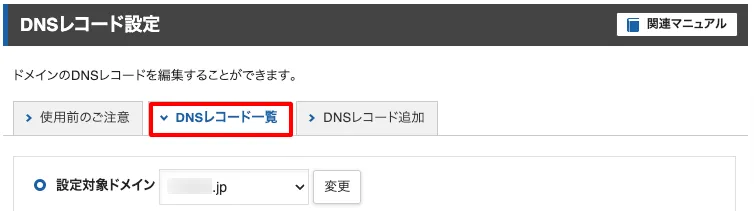
DNSレコード設定をクリック

設定したい独自ドメインを選びます。「選択する」をクリック。

DNSレコード一覧をクリックする。

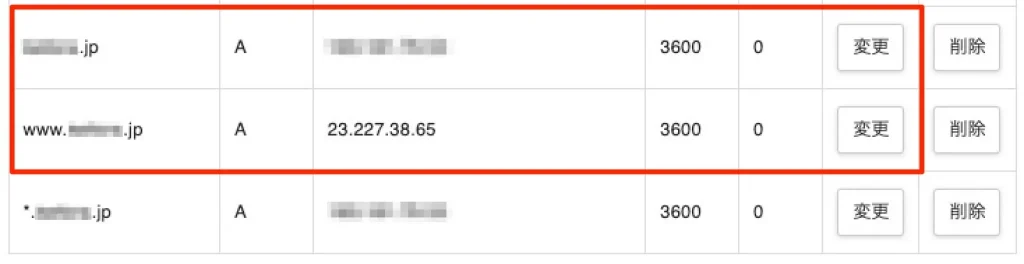
今回編集するのはこの2つ。「変更」をクリックしてそれぞれ設定を行う。
アカウント状況にこの初期の状態は変わってくるようです。

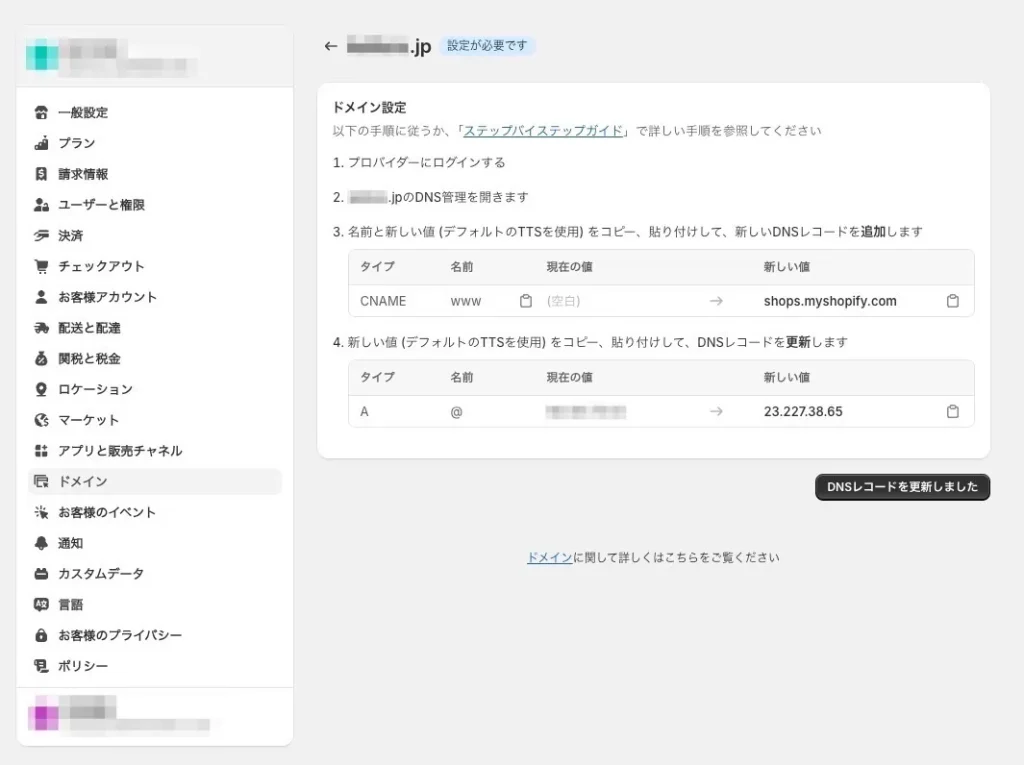
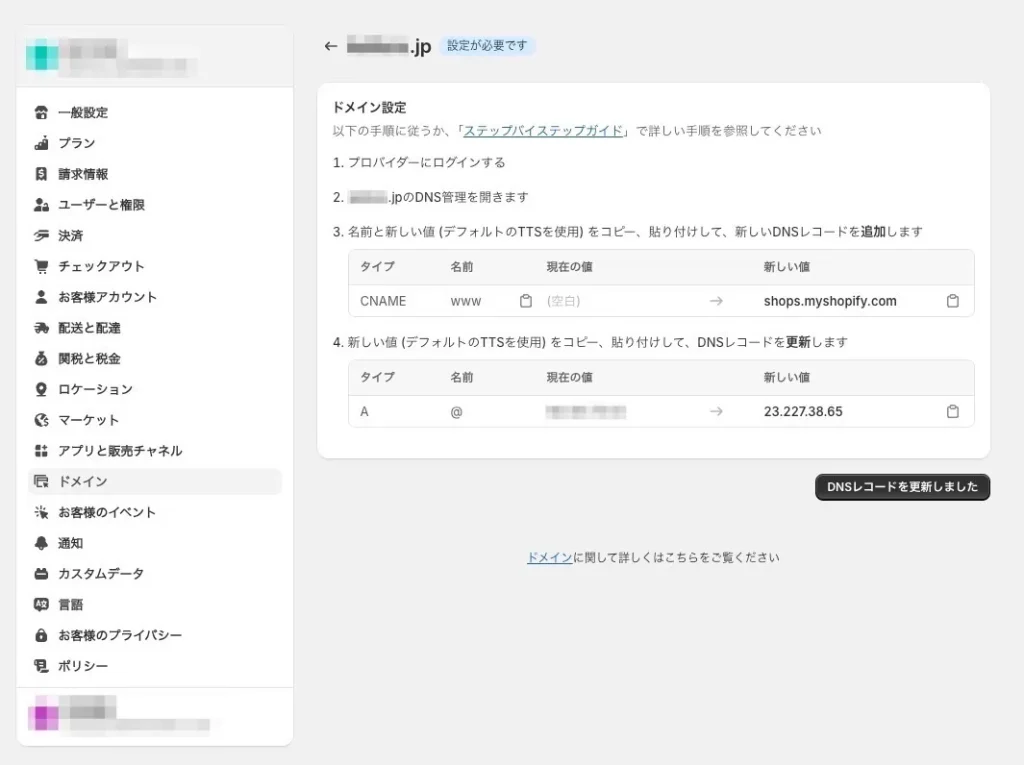
設定手順は先ほどのShopifyの設定手順通りに行う。

ちなみに、ShopifyのAレコードのこの値23.227.38.65 は、ShopifyのIPアドレスです。この数字をエックスサーバーの管理画面でDNSに設定します。
「DNSレコードの変更が完了しました」と表示されたら、変更は完了です。
3:Shopifyの管理画面で既存のドメインを接続する
先ほどのShopifyの管理画面に戻り、この画面で右下の「DNSレコードを更新しました」をクリックする

DNSレコードが正しく設定できている場合は、以下の画面が表示されます。
ドメインが追加されていることを確認できればOK。この時点では、「SSL保留中」となっています。

しばらく、時間が経つと、「SSL保留中」の表示が消えます。
このケースでは、1時間ほどで「SSL保留中」の表示が消えました。
4:サイトの表示確認を行う
最後に設定したURLにアクセスして正しく表示されるかを確認します。
https:// でアクセスしてみて、無事サイトにアクセスできれば完了です。
