WordPressでプラグイン無しでカテゴリー設定画面にサムネイル画像の項目を追加する方法をまとめています。
経緯としては、ネットショップを作成する際にカテゴリー項目にサムネイル画像をつけたいと思っておりましたが、調べてみるとプラグインを使った方法はありましたが、今回は自作する必要があったため手順をまとめてみました。
完成イメージは下記のようなカテゴリーごとにサムネイル画像を表示できるようにします。

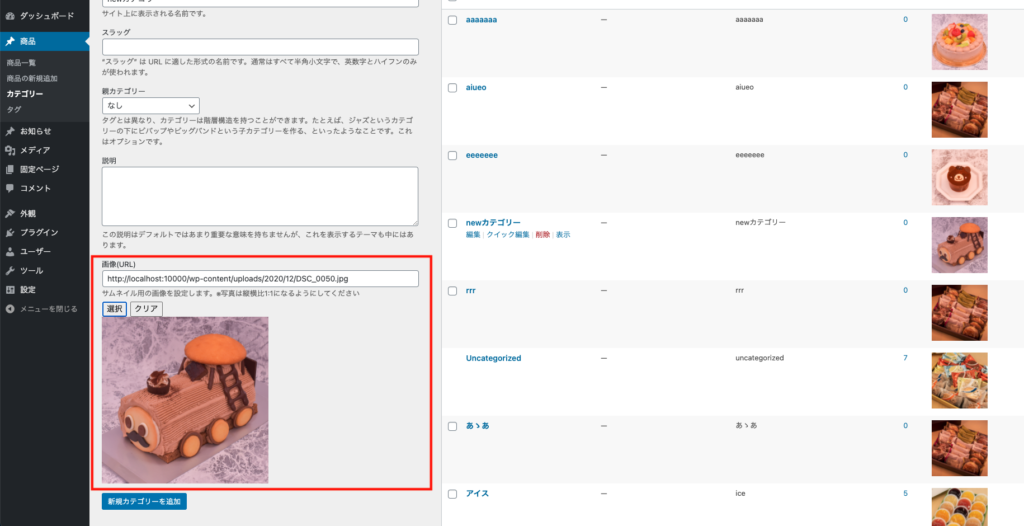
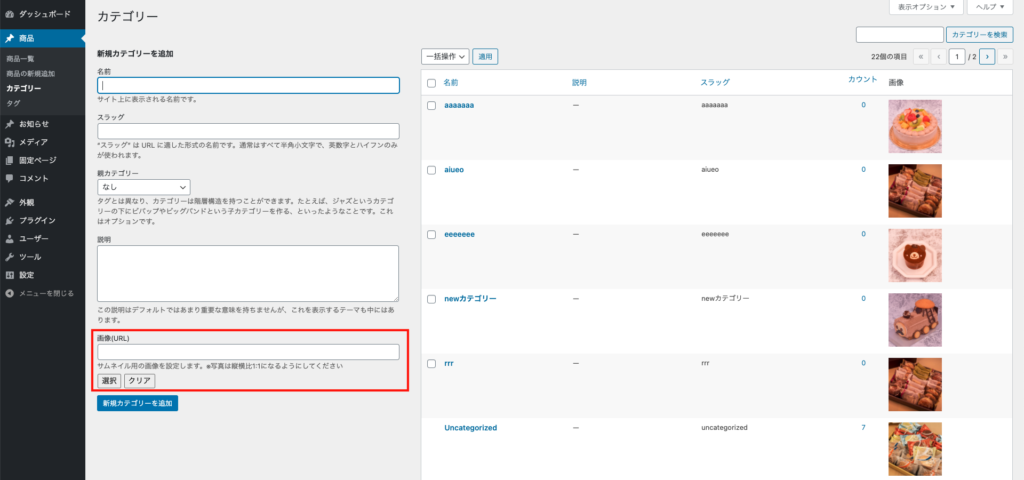
管理画面の完成イメージは下記のようにプレビュー機能付きで設定項目に写真を設定できるようにします。

カテゴリーの新規追加画面に設定項目を追加する
まずはカテゴリーの新規追加画面に入力蘭を追加します。
category_add_form_fieldsアクションフックを使います。
function.phpに以下のコードを追加します。
// カテゴリー一覧ページの新規追加エリアに要素を追加するフック
add_action( 'category_add_form_fields', 'my_category_add_form_fields' );
function my_category_add_form_fields( $taxonomy ) {
?>
<div class="form-field form-required term-image-wrap">
<label for="category-image">画像(URL)</label>
<input name="category-image" id="category-image" type="text" value="" size="40" aria-required="true"/>
<p>サムネイル用の画像を設定します。※写真は縦横比1:1になるようにしてください</p>
<input type="button" name="image_select" value="選択" />
<input type="button" name="image_clear" value="クリア" />
<div id="image_thumbnail" class="uploded-thumbnail">
</div>
</div>
<script type="text/javascript">
(function ($) {
var custom_uploader;
// ①選択ボタンを押した時の処理
$("input:button[name=image_select]").click(function(e) {
e.preventDefault();
if (custom_uploader) {
custom_uploader.open();
return;
}
custom_uploader = wp.media({
title: "画像を選択してください",
library: {
type: "image"
},
button: {
text: "画像の選択"
},
multiple: false
});
custom_uploader.on("select", function() {
var images = custom_uploader.state().get("selection");
images.each(function(file){
$("input:text[name=category-image]").val("");
$("#image_thumbnail").empty();
$("input:text[name=category-image]").val(file.attributes.sizes.full.url);
$("#image_thumbnail").append('<img src="'+file.attributes.sizes.full.url+'" style="width:50%;height:auto;"/>');
});
});
custom_uploader.open();
});
// ②クリアボタンを押した時の処理
$("input:button[name=image_clear]").click(function() {
$("input:text[name=category-image]").val("");
$("#image_thumbnail").empty();
});
})(jQuery);
</script>
<?php
}これで以下のように新規カテゴリーの追加項目が増えます。

カテゴリーの編集画面に設定項目を追加する
次にカテゴリーの編集画面に入力蘭を追加します。
category_edit_form_fieldsアクションフックを使います。
function.phpに以下のコードを追加します。
// カテゴリー編集画面に要素を追加するフック
add_action( 'category_edit_form_fields', 'my_category_edit_form_fields', 10, 2 );
function my_category_edit_form_fields( $tag, $taxonomy ) {
?>
<tr class="form-field term-image-wrap">
<th scope="row"><label for="category-image">画像(URL)</label></th>
<td>
<input name="category-image" id="category-image" type="text" value="<?php echo esc_url_raw( get_term_meta( $tag->term_id, 'category-image', true ) ); ?>" size="40" aria-required="true"/>
<p>サムネイル用の画像を設定します。※写真は縦横比1:1になるようにしてください</p>
<input type="button" name="image_select" value="選択" />
<input type="button" name="image_clear" value="クリア" />
<div id="image_thumbnail" class="uploded-thumbnail">
<?php if (get_term_meta( $tag->term_id, 'category-image', true )): ?>
<img src="<?php echo esc_url_raw( get_term_meta( $tag->term_id, 'category-image', true ) ); ?>" alt="選択中の画像" style="width:50%;height:auto;">
<?php endif ?>
</div>
</td>
</tr>
<script type="text/javascript">
(function ($) {
var custom_uploader;
// ①選択ボタンを押した時の処理
$("input:button[name=image_select]").click(function(e) {
e.preventDefault();
if (custom_uploader) {
custom_uploader.open();
return;
}
custom_uploader = wp.media({
title: "画像を選択してください",
library: {
type: "image"
},
button: {
text: "画像の選択"
},
multiple: false
});
custom_uploader.on("select", function() {
var images = custom_uploader.state().get("selection");
images.each(function(file){
$("input:text[name=category-image]").val("");
$("#image_thumbnail").empty();
$("input:text[name=category-image]").val(file.attributes.sizes.full.url);
$("#image_thumbnail").append('<img src="'+file.attributes.sizes.full.url+'" style="width:50%;height:auto;"/>');
});
});
custom_uploader.open();
});
// ②クリアボタンを押した時の処理
$("input:button[name=image_clear]").click(function() {
$("input:text[name=category-image]").val("");
$("#image_thumbnail").empty();
});
})(jQuery);
</script>
<?php
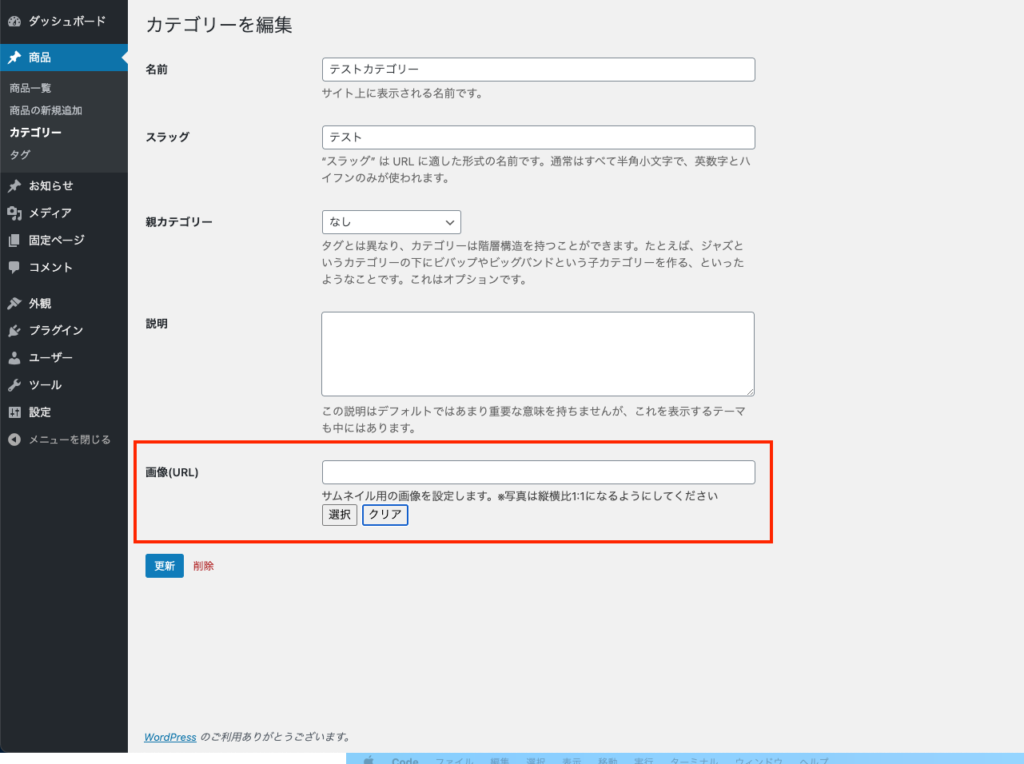
}これで以下のように編集画面の設定項目が増えます。

カテゴリーの追加、更新、削除の処理
次に追加、更新、削除の処理を設定します。
新規追加の処理はcreate_categoryアクションフックを、
更新、削除の処理はedit_categoryアクションフックを使います。
function.phpに以下を記述します。
function my_edit_category( $term_id ) {
$key = 'category-image';
if ( isset( $_POST[ $key ] ) && esc_url_raw( $_POST[ $key ] ) ) {
update_term_meta( $term_id, $key, $_POST[ $key ] );
} else {
delete_term_meta( $term_id, $key );
}
}
add_action( 'create_category', 'my_edit_category' );
add_action( 'edit_category', 'my_edit_category' );これで追加、更新、削除がされた際にデータベースの内容が更新されます。
メディアアップローダーの起動設定
最後に画像選択の際に、
WordPressのメディアアップローダーを表示できるように設定します。
function.phpに以下を記述します。
function my_admin_scripts() {
wp_enqueue_media();
}
add_action( 'admin_print_scripts', 'my_admin_scripts' );これで選択ボタンを押した際にメディアアップローダーが起動し、画像を選択できるようになります。
データを取得し表示する
データを取得する際にはget_term_meta()を用います。
下記のようなコードでカテゴリー一覧を表示する際に写真データを取得します。
<div class="category-frame">
<?php
$args = array(
'type' => 'post',
'child_of' => 0,
'parent' => '0',
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 1,
'hierarchical' => 1,
'exclude' => '150',
'include' => '',
'number' => '',
'taxonomy' => 'category',
'pad_counts' => false
);
$categories = get_categories( $args );
foreach( $categories as $category ){
$category_image = get_term_meta( $category->term_id, 'category-image', true );
echo '
<div class="category-card">
<a href="' . get_category_link( $category->term_id ) . '">
<img src="' .$category_image. '" alt="">
<div class="category-name">
<p>' . $category->name . '</p>
</div>
</a>
</div>';
}
?>
</div>これで以下のようにカテゴリーごとのサムネイル画像付きでカテゴリー一覧を表示することができるようになります。

以上で完成です。
カテゴリーに設定項目を追加したい。
使い勝手良く管理画面で写真のプレビュー機能付きでカテゴリー写真の設定項目を追加したいという場面でお役に立てたら幸いです。

