
「WordPressでネットショップを自作したい」
「カート機能をプラグイン無しで実装したい」
この記事は上記のような方の参考になるかと思います。
この記事では、WordPressでプラグインを使わずにカート機能を実装する方法をまとめています。
ネットショップサイトを作成する際に、プラグインを使わずにカートを自作する必要があったため実装の手順をまとめました。

完成イメージは下記のような商品ページから、「カートに入れる」を押すとカートに商品が入り
single.php(商品ページ)

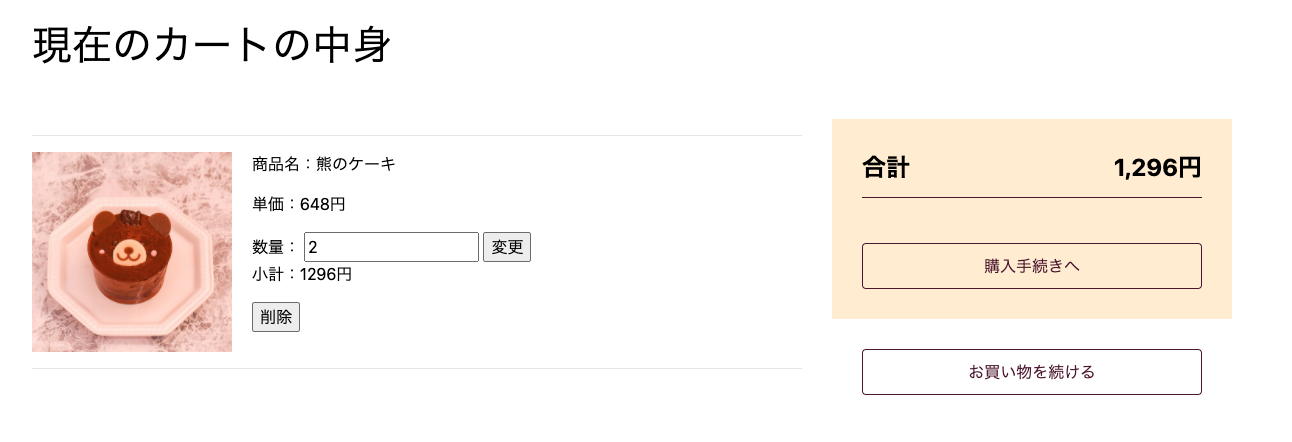
カートページからカートの商品個数を変更したり、削除することができるようにします。
page-cart.php(カートページ)
商品ページにフォームを追加する
まず商品ページに、商品をカートに追加するためのフォームを用意します。
商品ページとなる「single.php」を用意し、フォームを実装します。
<div class="item_wrap">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class='item_wrap_img'>
<?php the_post_thumbnail('large'); ?>
</div>
<div class='item_wrap_innner'>
<h1>
<?php the_title(); ?>
</h1>
<div>
<p>
<?php if(get_post_meta($post->ID, 'item_price', true)): ?>
<?php echo get_post_meta($post->ID, 'item_price', true);?>円(税込 <?php echo get_post_meta($post->ID, 'item_price', true) * 1.08;?>円)
<?php endif;?>
</p>
<p class='sentence'><?php the_content(); ?></p>
<p>アレルギー:<?php echo get_post_meta($post->ID, 'item_allergies', true); ?></p>
<!-- ここからフォーム、必要情報を値として受け渡す-->
<form action="<?php echo get_page_link(2215)?>" method="post">
<div>
<span>数量</span>
<input type="number" value="1" min="1" name="num">
</div>
<div>
<input type="hidden" name="item_id" value="<?php echo get_the_ID()?>">
<input type="hidden" name="price" value="<?php echo get_post_meta($post->ID, 'item_price', true);?>">
<input type="submit" value="カートに入れる">
</div>
</form>
<!-- ここまでフォーム -->
</div>
</div>
<?php endwhile; endif; ?>
</div>フォームには「カートに入れる」を押した際にカートページに遷移し、商品個数、商品の値段、商品IDの情報をpostするように記載しています。
これで以下のようなフォームが完成します。

セッションを有効にする
カートに商品情報を受け渡すためには、セッションを有効にする必要があります。
セッションは個々のユーザーのデータを一時的に保存する仕組みです。
セッションを用いることで、ページを遷移してもデータを保持したまま、ページ間でのデータの受け渡しが可能となります。
「function.php」に以下を記述します。
initアクションフックを用いて、セッションを開始させます。
参考>> initアクションフック(wordpressコードリファレンス)
//SESSION 開始
function init_session_start(){
if(!session_id()) {
session_start();
}
}
add_action('init', 'init_session_start');カートの中身の表示&カートの中身の数量変更、削除
セッション用いて商品ページからpostされた商品情報をカートページで表示します。
固定ページの「page-cart.php」を作成し、カートページを用意します。
<?php
//ページにアクセスする際に使用されたリクエストのメソッドがPOSTの時
if($_SERVER['REQUEST_METHOD']==='POST'){
$item=$_POST['item_id'];
$num=$_POST['num'];
$price=$_POST['price'];
$_SESSION['cart'][$item]=['num'=>$num,'price'=>$price];//POSTデータをカート用のセッションに保存
if($_POST['action']==='delete'){
// 削除
unset($_SESSION['cart'][$item]);
}
}
$cart=array();
if(isset($_SESSION['cart'])){
$cart=$_SESSION['cart'];
}
?>
<?php get_header(); ?>
<div class="cart">
<div class="cart_title">
<h1>現在のカートの中身</h1>
</div>
<div class="cart_frame">
<?php if(empty($cart)):?>
<div class="none-item"><p>中身はございません</p></div>
<?php else:?>
<div class="cart_items">
<?php foreach($cart as $key=>$val):?>
<hr>
<div class="cart_item">
<div class="image">
<?php echo get_the_post_thumbnail( $key ); ?>
</div>
<div class="cart_info">
<div>
<p>商品名:<?php echo get_the_title($key);?></p>
</div>
<!-- ここから数量変更のフォーム -->
<form action="" method="POST">
<div>
<p>単価:<?php echo $val['price']* 1.08;?>円</p>
<input type="hidden" name="price" value="<?php echo $val['price'];?>">
</div>
<div>
<span>数量:</span>
<input type="hidden" name="action" value="change">
<input type="hidden" name="item_id" value="<?php echo $key;?>">
<input type="number" name="num" value="<?php echo $val['num'];?>" min="1" >
<input type="submit" value="変更">
</div>
<div>
<p>小計:<?php echo $val['price'] * $val['num'] * 1.08;?>円</p>
</div>
</form>
<!-- ここから削除のフォーム -->
<form action="" method="POST">
<input type="hidden" name="action" value="delete">
<input type="hidden" name="item_id" value="<?php echo $key;?>">
<input type="submit" value="削除">
</form>
</div>
</div>
<?php $total_price += $val['price'] * $val['num']* 1.08;
endforeach;?>
<hr>
</div>
<div class="detail">
<div class="detail_container">
<div>
<div class="detail_total">
<span>合計</span>
<span><?php echo number_format($total_price);?>円</span>
</div>
<div class="detail_link">
<div class="detail_link_buy"><button type="button" class="btn btn-outline-original">購入手続きへ</button></div>
</div>
</div>
</div>
<div class="link_shop"><button type="button" class="btn btn-outline-original">お買い物を続ける</button></div>
</div>
<?php endif; ?>
</div>
</div>
<?php get_footer(); ?>コードを解説します。
まず、$_SERVER['REQUEST_METHOD']を用いて、ページにアクセスした際のリクエストがPOSTであれば、$_POST['item_id']、$_POST['num']、$_POST['price']のPOSTデータをカート用のセッション$_SESSION['cart']に保存します。
これによりカートページにPOSTされる時、すなわち
①商品ページから商品を「カートに入れる」を選択した時
②カートページで商品を「削除」、または数量を「変更」した時
にカート情報を保存している$_SESSION['cart']の値を更新しています。
参考>> $_SERVER(phpリファレンス)
そして変数$cartを用意し、その変数にセッション情報をセットし、foreach文でカートの中身を表示をしています。
数量の変更と削除の処理に関しては、
formをそれぞれ2つ用意し、inputタグのtype属性でtype="hidden"を用いて隠しデータで判別しています。
<!-- 数量変更 -->
<input type="hidden" name="action" value="change">
<!-- 削除 -->
<input type="hidden" name="action" value="delete">以上でカート機能の実装は完了です。
セッションを用いてページ間でデータを受け渡し、
カートの中身の新規追加、更新、削除を行えるようになりました。
カート機能を自作したい方の参考になれば幸いです。

