動作環境
- macOS 12.0.1
- WordPress 5.8.2
- ContactForm7 5.5.2
- Advanced noCaptcha & invisible Captcha 6.1.7
- Google reCAPTCHA v3
この記事ではWordPressの問い合わせプラグインである「Contact Form 7」にスパム対策として「Google reCAPTCHA v3」を導入する手順を解説いたします。
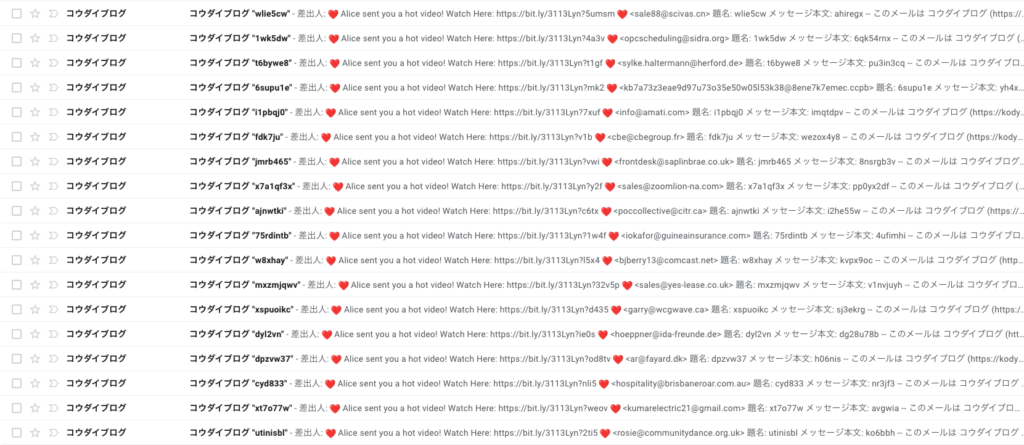
スパムメール対策前の状況…
私が運営しているこのブログの問い合わせフォームは、ContactForm7で作成しているのですが、たまにスパムメールが届く程度で特に対策は行わず無視しておりました。
しかし、ある日突然1日に1000件以上のスパムメールが届くようになりメールボックスがスパムだらけになってしまったため、今回本格的にスパムメール対策を実施いたしました。

今回、簡単にスパム対策ができるということでreCAPTCHA v3で対策を行いましたが、結果として設定後2日間でスパムメールが1件のみで今のところは上手くいっております。
とても簡単に設定できるためぜひ参考にしてみてください。
それでは解説していきます。
Google reCAPTCHA v3の設定を行う
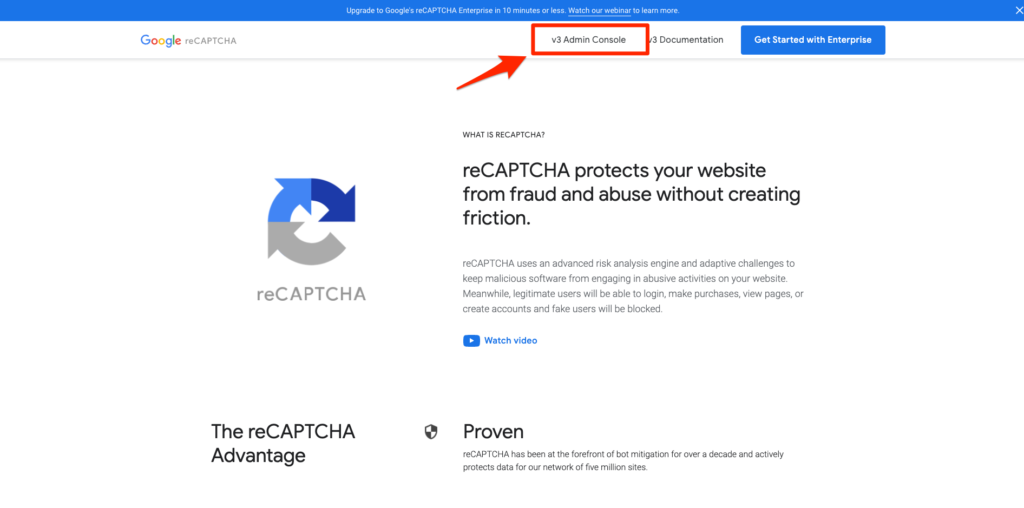
こちらからGoogle reCAPTCHAにアクセスし右上の「v3 Admin Console」をクリックします。

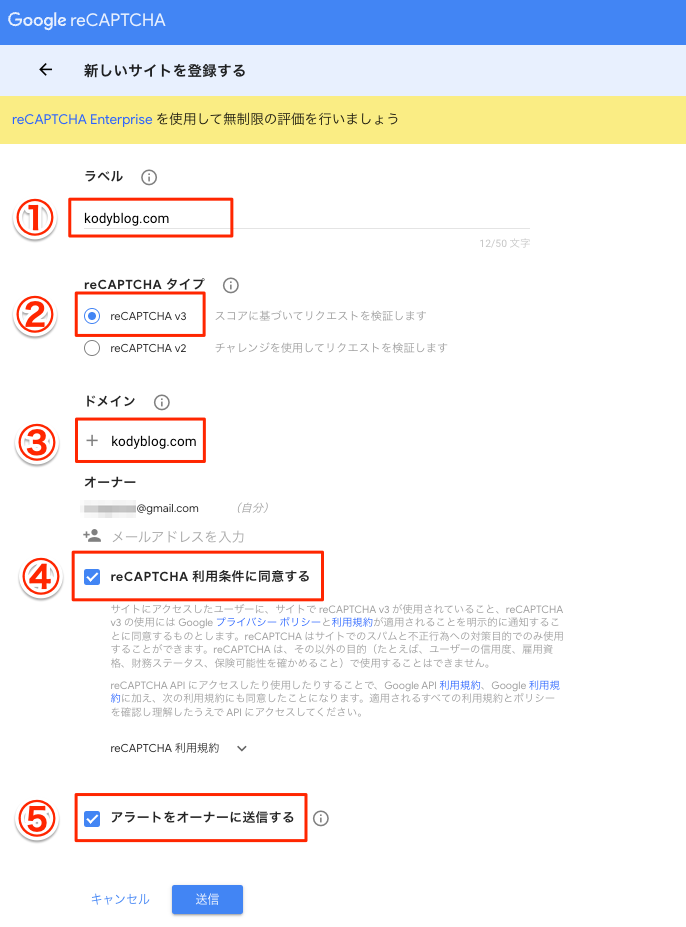
設定画面に遷移いたしますので、各種設定項目を埋めていきます。

- ラベル→サイトドメインを入力
- reCAPTCHAタイプ→ reCAPTCHA v3にチェック
- ドメイン→サイトドメインを入力
- reCAPTCHA 利用条件に同意するにチェックを入れる
- アラートをオーナーに送信する→チェックを入れても入れなくても大丈夫
これで最後に「送信」でreCAPTCHA v3の設定は完了です。
ContactForm7のインテグレーションでのセットアアップだと問い合わせが送信できない

ContactForm7であれば、デフォルトの機能でreCAPTCHAのセットアップが簡単にできるようになっているのですが、ContactForm7からreCAPTCHAの設定を行うと問い合わせフォームの送信ボタンを押してもフォームが機能しないという状況が発生いたしました。キャッシュの削除なども試してみましたがうまくいかず…
調べてみたところContact Form 7 + Google reCAPTCHA v3での送信メッセージがスパム扱いになる??というような現象がContactForm7のバージョンによっては良くあるようで、真相は不明ですが、ContactForm7に原因がありそうです。
そのため、ContactForm7でreCAPTCHAのセットアアップは行わずに、「Advanced noCaptcha & invisible Captcha」というreCAPTCHAをセットアップする専用のプラグインを導入して設定を行ってみました。
追記情報(2023年1月30日)
Contact Form 7 の バージョン 5.7.3では、インテグレーションからreCAPTCHAの設定を行っても、問い合わせフォームも問題なく動作しておりますので、問題ない場合は、以下のやり方は不要かもしれません。
Advanced noCaptcha & invisible Captchaの設定を行う
新規プラグイン追加で「Advanced noCaptcha & invisible Captcha」をインストールします。
他にもいくつかreCAPTCHAをセットアップする専用のプラグインはありましたが、インストール数が多く更新日が比較的最近で信用できそうでしたので、「Advanced noCaptcha & invisible Captcha」を選びました。

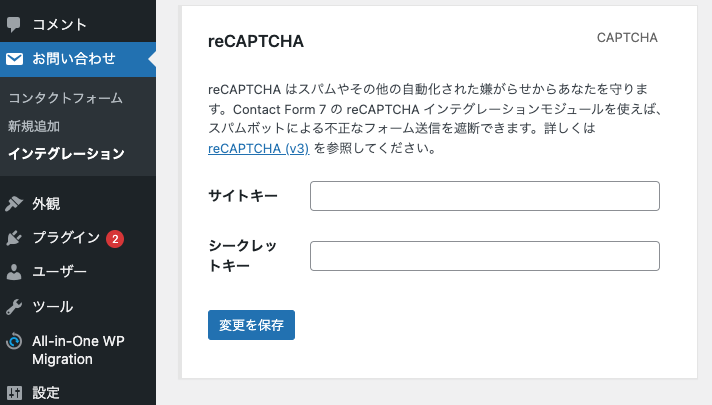
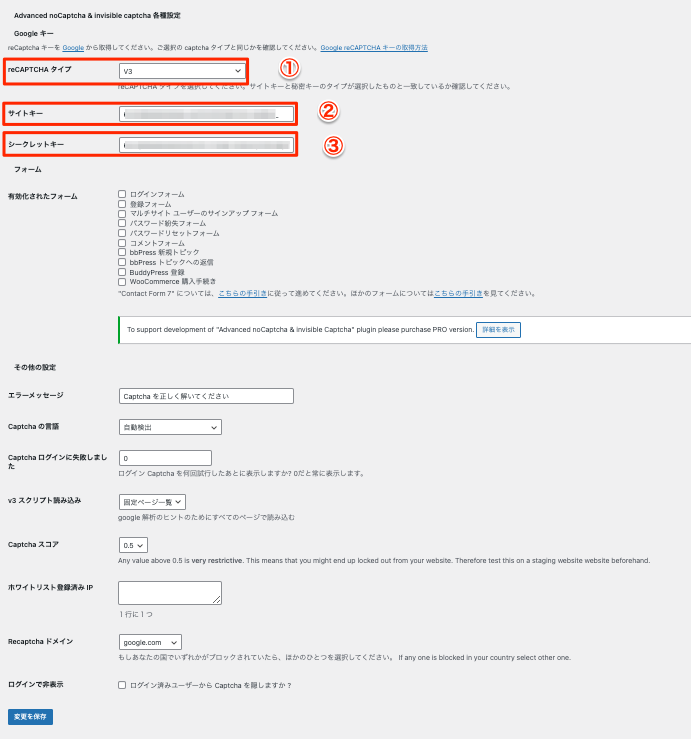
「Advanced noCaptcha & invisible Captcha」の設定画面を開いて下記の項目を設定いたします。他の項目はデフォルトのままでも大丈夫です。
- reCAPTCHAタイプ→v3を選択
- サイトキー→reCAPTCHAの設定画面に表示されたサイトキーをコピー
- シークレットキー→reCAPTCHAの設定画面に表示されたサイトキーをコピー

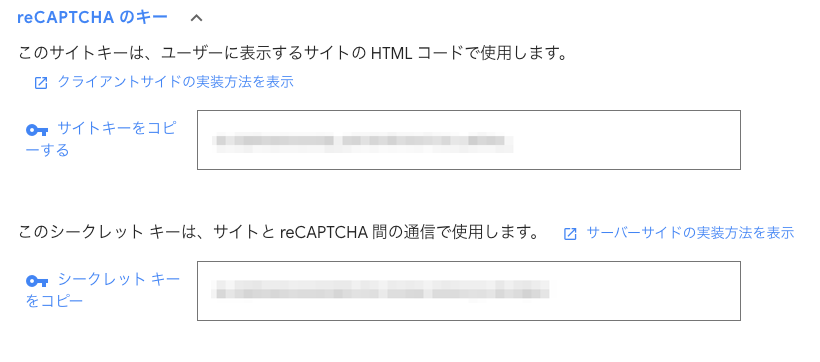
サイトキーとシークレットキーはreCAPTCHAを設定する際にキーが付与されるのでそれをコピペいたします。

これで「Advanced noCaptcha & invisible Captcha」の設定は完了です。
Contact Form 7にreCAPTCHAのショートコードを設置する
フォームにContact Form 7を使用している場合は、こちらの公式リファレンスに沿ってショートコードを設置いたします。
コンタクトフォームの編集画面に入りCAPTCHAチェックを追加するフォームに次のショートコードを追加するだけです。
[anr_nocaptcha g-recaptcha-response]
以上で全ての設定は完了です。
設定後は一応自分でお問い合わせフォームから送信してみて、問題なくお問い合わせフォームが機能していることを確認してみてください。
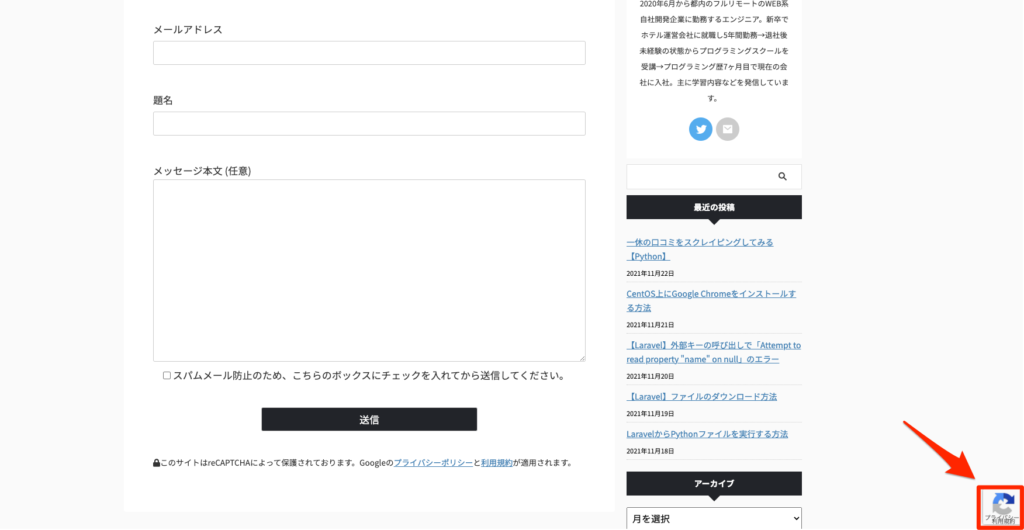
サイト右下に表示されるreCAPTCHAのバッチを非表示にする

reCAPTCHA設定後はサイト右下にreCAPTCHAのバッチが表示されてしまいますが、邪魔な場合は下記のCSSで非表示にできます。
/* 右下のreCAPTCHAのバッチを削除 */
.grecaptcha-badge {
visibility: hidden;
}スパムメール対策後の状況
以上のスパム対策を実施後はスパムメールはほとんど来なくなりました。
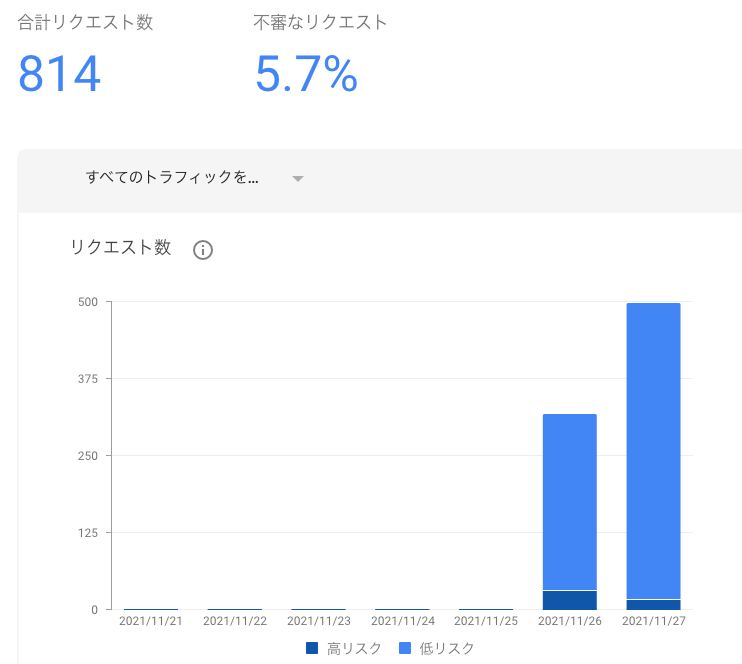
reCAPTCHAの管理画面を確認してみると設定から2日間だけで814件ものスパムメールがブロックされておりました。

実際にreCAPTCHAをすり抜けてスパムメールとして自分のメールボックスに届いていたのも1件だけです。
かなり効果があるかと思います。

