
「本番サーバーに移行する前にサイト発注者にWEBサイトの出来を事前に共有したい」
「Local by Flywheelを使っているが、Live Link機能が重いし頻繁に通信が途切れるため、自前のサーバーを用意して安定した環境でサイトを共有したい」
「WordPressサイトをサーバー環境でテストしたい。だけども本番運営でないため、格安で簡単に設定が行えるサーバーがあれば使いたい」
当初私はこのような悩みを抱えていましたが、「XFREE」という無料サーバーがこの悩みを解決してくれました。
この記事では、Local by Flywheelのローカル環境から無料サーバーのXFREE上にWordPressサイトをアップロードする方法をまとめています。
この記事を読むことで無料レンタルサーバーを利用してWordPressサイトをサーバー上に公開する方法が分かるかと思います。
XFREEは国内シェアNO1のレンタルサーバー「XSERVER」の無料版です。XSERVERより機能は制限されますが、サーバー環境を手っ取り早く用意したいというニーズであれば安心して使うことができると思います。
参考 >> 無料レンタルサーバーXFREE
参考 >> エックスサーバー
![]()
環境はMacを使っています。
目次
XFREEのアカウントを作成する
まず、XFREEアカウントを作成します。
>> XFREE
トップページ下部の申し込みから新規アカウントを作成します。
申し込みの際、サーバー種別は「WordPress」を選択してください。

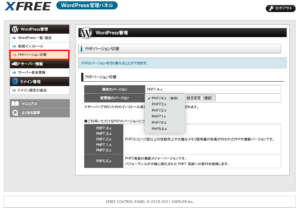
アカウント作成後、管理パネルにログインし「PHPバージョン切替」で最新のバージョンに設定変更を行ってください。アカウント作成時は少しバージョンが古い設定になっているためです。

XFREEのサーバーにローカル環境のファイルをアップロードする設定
次に作成したサーバーにローカル環境のファイルをアップロードする準備を行います。
下記の手順でXFREEのFTPアカウント設定の変更を行います。

↓

↓
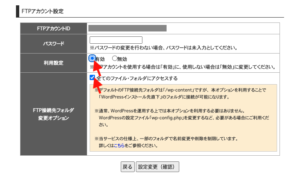
下記2つにチェックを入れる

デフォルトではFTPの利用設定が無効になっているので有効に変更します。この設定変更を行わないとFTPソフトからXFREEサーバーにアクセスができないからです。
また、【FTP接続先フォルダ変更オプション】は「全てのファイル・フォルダにアクセスする」にチェックを入れるようにしてください。これを有効にしないと、ファイル転送の許可がないためXFREEサーバーにアクセスできてもファイル転送は出来ない状態だからです。
これで設定変更ボタンを押して設定が完了します。この時画面にFTPアカウントにアクセスする際に必要となるパスワード情報が表示されるので忘れないように控えてください。
以上でXFREEのサーバーにローカル環境のファイルをアップロードする準備は完了です。
FTPソフトでLocal by FlywheelからXFREEサーバーにファイル転送を行う
次に実際に、サーバーにファイル転送を行います。
今回は私がファイル転送に使っているFTPソフトの「FileZilla」を例に説明します。
①FTPソフトからXFREEサーバーに接続する
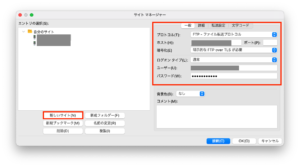
「FileZilla」のサイトマネージャーを開き[新しいサイト]をクリックし右側に接続情報を入力します。

入力項目は下記の3つ。
- ホスト名→XFREE管理パネルのFTPアカウント設定画面に記載されている「ホスト名」
- ユーザー名→同じくFTPアカウント設定画面に記載されている「FTPアカウント名」
- パスワード→先ほど管理パネルでFTPアカウント設定を行った際に取得したパスワード情報
以上を入力し、この他に暗号化の項目を「明示的なFTP over TLSが必要」に変更してください。
これで接続ボタンを押すと接続されます。
②ローカルファイルをXFREEサーバーにアップロードする
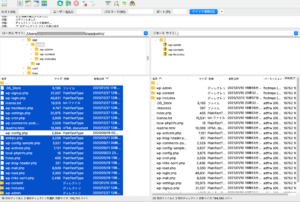
ローカルファイルのapp/public以下にあるwp-config.php以外のファイル、ディレクトを全て選択し、これらをXFREEサーバー上のルートディレクトリ直下にアップロードします。

wp-config.phpをアップロードしない理由は、ローカルファイルのwp-config.phpはLocal by Flywheelのデータベース接続情報が記載されているため、wp-config.phpまでサーバー上にアップロードしてしまうと本番環境のデータベース情報がLocal by Flywheelのデータベース情報に上書きされてしまい本番環境のデータベースに接続できなくなってしまうからです。
XFREEでは有料版のXSERVERと違いデータベース接続情報を確認できない仕様になっているため、アップロード後にwp-config.phpの接続情報を本番環境のデータベース情報に変更しようとしても接続情報が確認できないため、下記のようにデータベースに接続できずアプリケーションも見れない状態になってしまいます。私はここで躓いてしまったので注意が必要です。

これで管理画面と本番サイトはサーバー上で動くようになりました。
データベースを移行する
次にLocal by Flywheelのデータベース情報をXFREEサーバー上に移行します。
①Local by Flywheelのデータベースをエクスポートする
まず初めに、Local by Flywheelを開きます。
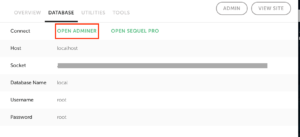
「OPEN ADMINER」をクリックして、データベース管理画面を開きエクスポートを選択します。

↓

SQLファイルがPCにダウンロードされたら完了です。
②XFREEサーバー上にデータベースをインポートする
次に先ほどエクスポートしたSQLファイルをXFREEサーバー上にインポートするのですが、この前にSQLファイルの中身を編集をします。
URL情報を修正する
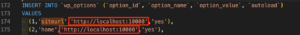
Visual Studio Codeなどのエディターで開き、「siteurl」または「home」の文字列を検索すると該当箇所が一発で出るので、ここを本番環境のサイトURLに書き換えます。ここにはLocal by Flywheelでのローカル環境のURLが記載されているので、XFREEサーバー上のURLに変更する必要があります。

XFREEサーバー上でのサイトURLはXFREEの管理画面上の、「WordPress一覧・設定」→インストール済みWordPress一覧の「設定」に入ると[サイトURL]が表示されているのでこれをコピーします。
( 例 : http://example.wp.xdomain.jp )
ファイルをインポートする
ここから実際にファイルのインポートを行います。
XFREEの管理画面から設定→データベース管理→phpAdminへのログインを選択します。

phpAdminに入れたら左側から自分のサイト名のデータベースをクリックし、インポートを選択、ファイル選択で先ほどのSQLファイルを選択し、このまま実行ボタンを押します。他は特に設定は不要です。

「Unknown collation: ‘utf8mb4_unicode_520_ci’」というエラーが発生したら
SQLインポート時に「Unknown collation: ‘utf8mb4_unicode_520_ci’」というエラーが発生する場合があります。
Local by Flywheelで使用しているMySQLのバージョンより、移転先のMySQLのバージョンが低い時にこのエラーが起こるようです。
なおかつ「utf8mb4_unicode_520_ci」という collationがMySQL5.6以上でしか対応していないため、MySQL5.6未満のMySQLに対応するためにインポートする際にSQLファイルを修正する必要があります。
先ほどインポートしたSQLファイルをエディタで開き、
①「utf8mb4_unicode_520_ci」と書かれた文字列を全て「utf8_general_ci」に、
②「utf8mb4」と書かれた文字列を「utf8」に置換します。
これで再度インポートを行うと無事成功するかと思います。
以上で全工程が終了です。
サーバー上のWordPressサイトがローカル環境と同じく動作していれば完成です。
これで、Local by Flywheelを使ったローカル環境からXFREE上の本番サーバーにアップロードが完了です。

