コンタクトフォームではデフォルトではフォームを送信すると問い合わせページに以下のようなメッセージが表示されるだけ。

サンクスページは用意されていない。
そのため、サンクスページを設定する方法をまとめます。
固定ページ→「新規追加」でサンクスページを作成
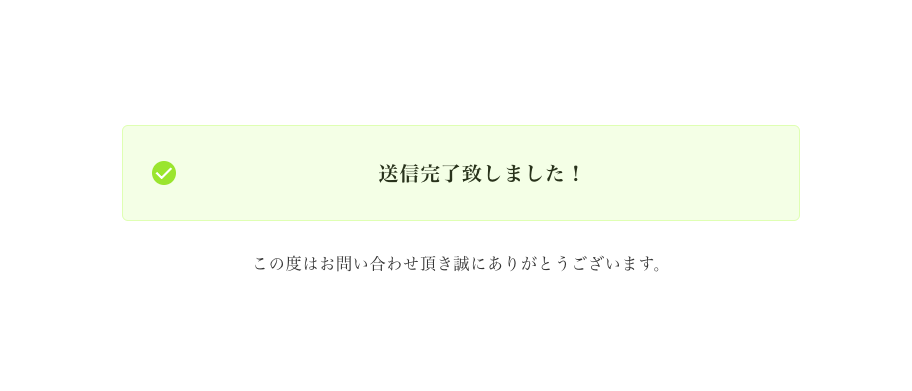
以下のようなサンクスページを用意します。

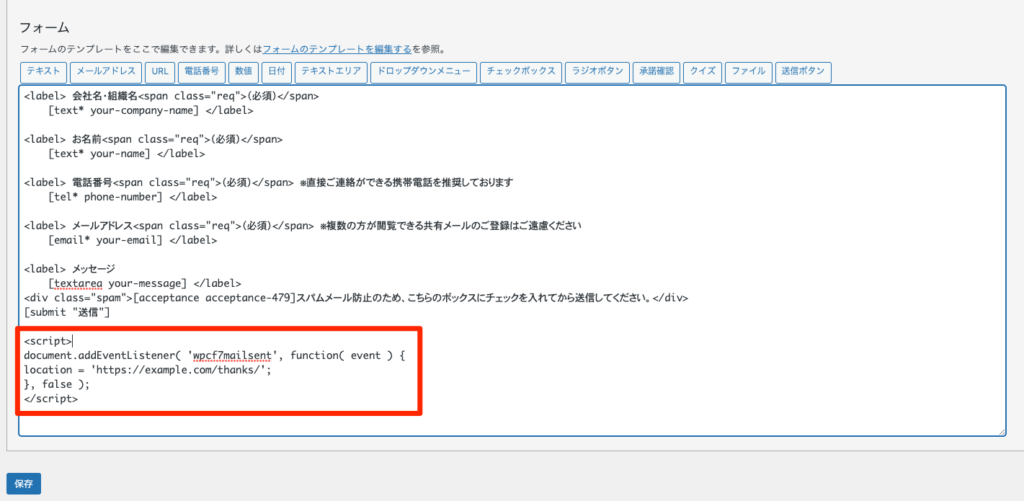
コンタクトフォーム内の設定画面でコード追加
// contact form 7 で「送信する」を押した際にサンクスページにリダイレクトさせる
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://example.com/thanks/'; //サンクスページURL
}, false );
</script>こちらのコードを下記のようにリダイレクトさせたいコンタクトフォームの編集画面で最後に追記いたします。

以上で完成。
問い合わせフォーム送信後、サンクスページに遷移いたします。
おまけ、テーマにSnowMonkeyを使用している場合
テーマにSnow Monkeyを使用している場合は、下記のアクションフックコードをmy_snow_monkeyに追加するだけでOKです。
// contact form 7 で「送信する」を押した際にサンクスページにリダイレクトさせる
add_action( 'wp_footer', 'add_thanks' );
function add_thanks() {
?>
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://example.com/thanks/'; //サンクスページURL
}, false );
</script>
<?php
}以上です。

